AMP(Accelerated Mobile Pages)は非常に限定的なので、コメントも付けは困難です。
グーグリングをみると、次の二つのサービスを利用して、AMPサイトにコメントシステムを実装することができました。
- Disqus
- Facebook Comments
Disqusは何か他のサイトに設定したコメントをミラーリングする構造だったし、FacebookはAMPで正式にコードを提供しており、Facebookを選択しました。
Facebook commentsをAMPサイトに設定する方法は、amp-facebook-commentsによく出ています。
Facebook Comments設定
まず、HTMLには、次のようにスクリプトを追加します。 amp-facebook-commentsを使用するのに必要なスクリプトです。
<script async custom-element="amp-facebook-comments" src="https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js"></script>そしてコメント画面を表示するところ、次のコードを入力します。 data-hrefは、現在のページのURLを入力します。
URLに基づいてコメントを管理することです。
<amp-facebook-comments
width="486"
height="657"
layout="responsive"
data-href="http://www.directlyrics.com/adele-25-complete-album-lyrics-news.html">
</amp-facebook-comments>下記のように、より多くのプロパティを設定することもできます。
data-numpostsは見られるコメント数の制限、data-order-byはコメント並べ替えています。
data-localeは見られる言語を設定することです。
<amp-facebook-comments width="552"
height="310"
layout="responsive"
data-order-by="time"
data-numposts="5"
data-href="https://developers.facebook.com/docs/plugins/comments"
data-locale="fr_FR">
</amp-facebook-comments>実行画面
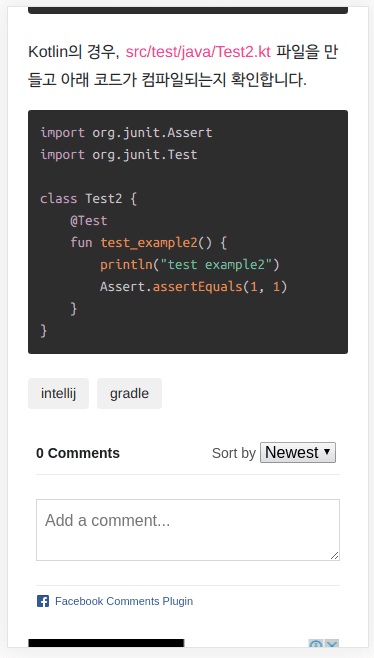
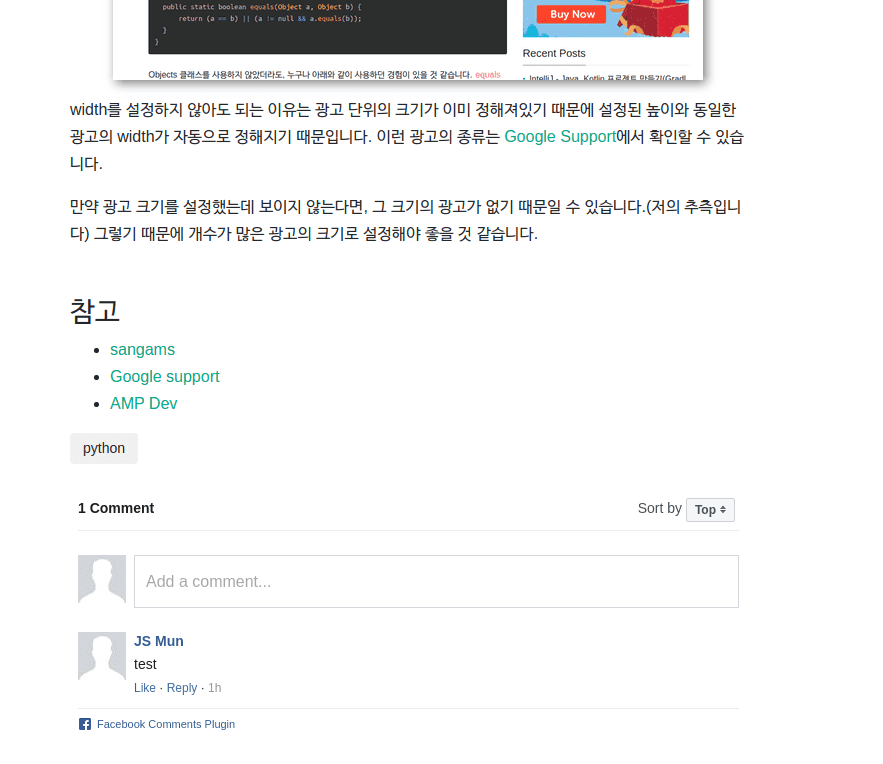
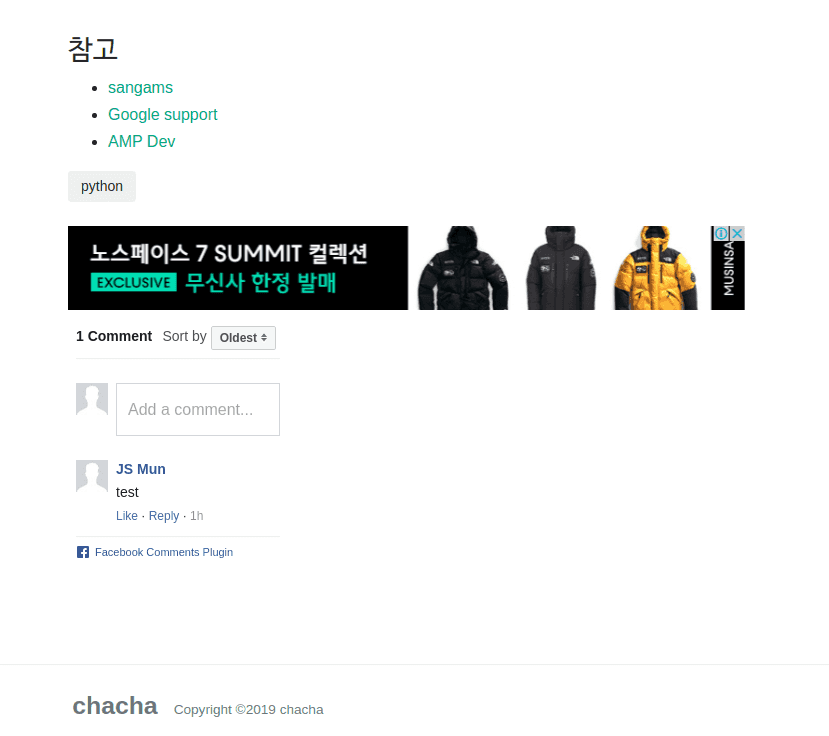
そして responsiveに設定したため、DesktopでAMPサイトを開いてみると、次のように見えます。

しかし、ほとんど以下のように widthが設定されていない様子に見えます。

ampのJavaScriptでこれを動作するように作成されたようだが原因も分からない、AMPのCSSは、 !importantのようなものが動作していないようで、直接解決したり難しかったです。
amp-facebook-commentsから見えるサンプルもサイズ調節がならない時があって、パフォーマンスの問題にDesktopでうまく動作途方もなく実装されたようでした。
Desktopではなく、Mobileはうまく動作するためか、StackOverflowにも特に言及されている内容がありませんでした。
私は間違って実装したのか、待ってみると、Googleで解決与えるませんね。 もしこの問題が修正されれば、ここに更新させていただきます。
すべてのコメントを見る
Comment moderation toolを利用すると、サイトの訪問者が残すすべてのコメントを見ることができます。
さらに、いくつかの設定をよりヘジュオヤます。
まず、developers facebookでAppを作成する必要があります。 Appを作成すると、 App idを得ることができます。
そしてHTMLに次のようなmetaを追加します。 contentには、自分の App idを入れてくれれば良いです。
<meta property="fb:app_id" content="<your app id>"/>このように設定した場合、誰かがコメントをするたびに自分のAppに渡されます。
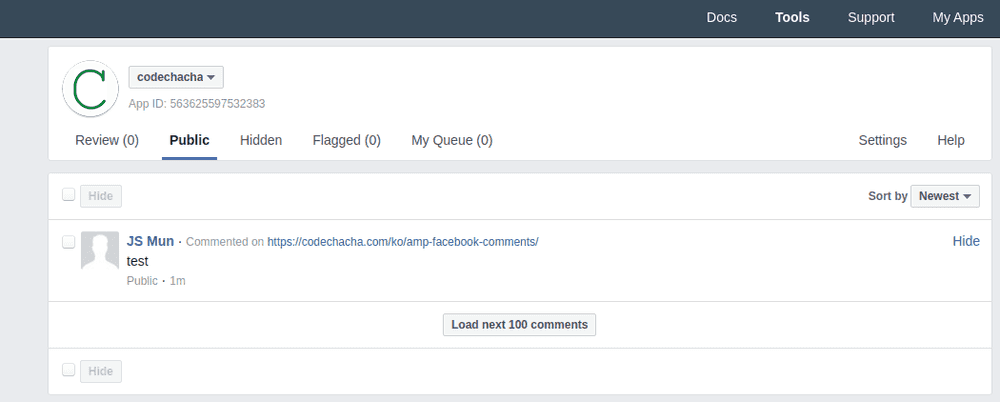
Comment moderation toolにログインすると、すべてのコメントを見ることができます。
しかし、コメントを作成しても、今は見えないでしょう。なぜならmoderatorに自分自身を追加していないからです。
moderatorはコメントを確認し、管理することができる人です。
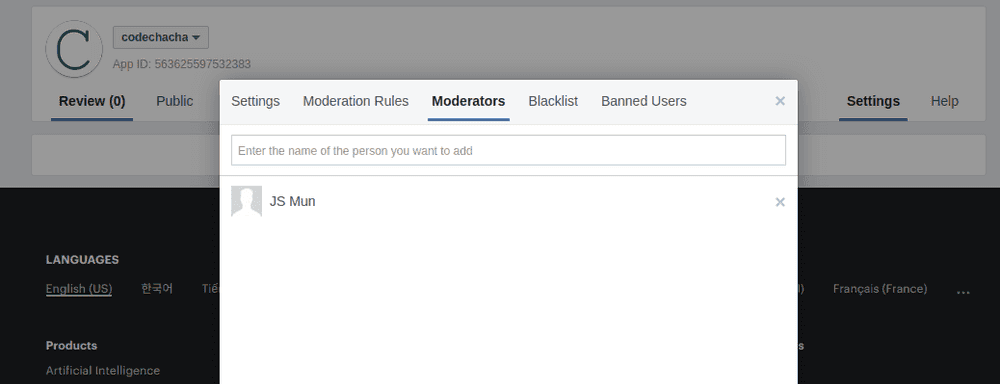
Comment moderation toolで Settingsを入るとModeratorsというTabがあります。
ここで、自分自身をmoderatorに追加することができます。
現在サイトにコメントが投稿されそう moderation toolで、その内容を確認することができます。

参考
Related Posts
- コードでUMLを作成する方法を、PlantUMLをご紹介します
- VSCode - PlantUMLプラグインのインストールと使用方法
- Node.js - Twitter apiでツイートする方法
- Visual Studio Codeでコードを自動整列
- MavenでJavaプロジェクトをビルドする方法
- GitLab - `pre-receive hook declined`エラーを解決する
- AMPサイトにFacebook Comments(コメント)を記入する
- Desktop AMPのバージョンのAdsense適用する
- GoDaddyは -> NameCheapドメイン移転する
- Selenium - ページの読み込みが完了するまで待つ(python)
- Sublime Text3でCTagsを使用する方法
- IntelliJでスカラーインストールして使用する
- NginxでReactを展開する方法
- Ubuntuの18.04 - NVIDIAドライバをインストールする方法
- Plum 84 keyboardレビュー