PlantUML使用方法に続いて、VSCodeエディタでPlatUML pluginをインストールして使用する方法を紹介します。 このプラグインをインストールすれば、VSCodeでコードを作成し、すぐにUMLを見ることができます。
PlantUmlプラグインのインストール
プラグインは、次のようにインストールすることができます。
- [Ctrl + Shift + P]を押します
- Install Extensionsを選択します
- 左側のウィンドウでPlantUMLを検索してインストールします
プラグインのインストールとは別にPCにJavaのgraphvizがインストールされている必要があります。
Preview UML
まず、エディタを開いて、UMLコードを入力します。
たとえば、次のように入力して
@startuml
Class11 <|.. Class12
Class13 --> Class14
Class15 ..> Class16
Class17 ..|> Class18
Class19 <--* Class20
@enduml以下のようにPreviewを実行します。
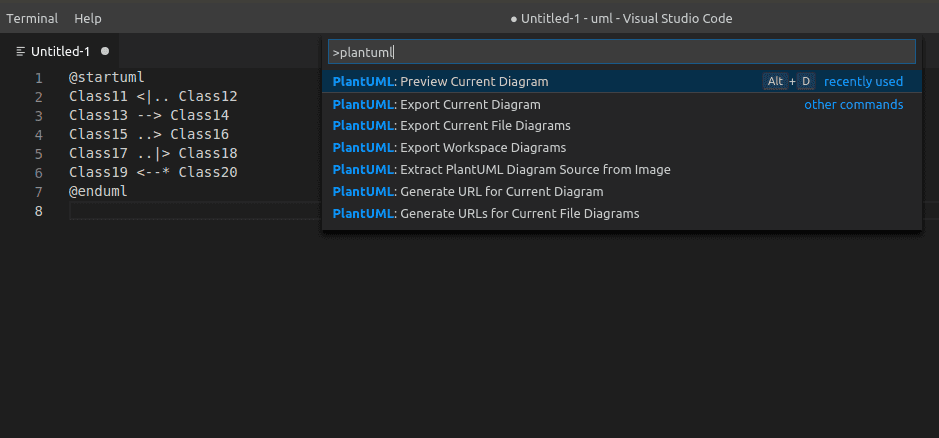
- [Ctrl + Shift + P]を押す
- "PlantUML"を検索して、"Preview Current Diagram"をクリックします
- またはショートカット[Alt] + [D]を押します
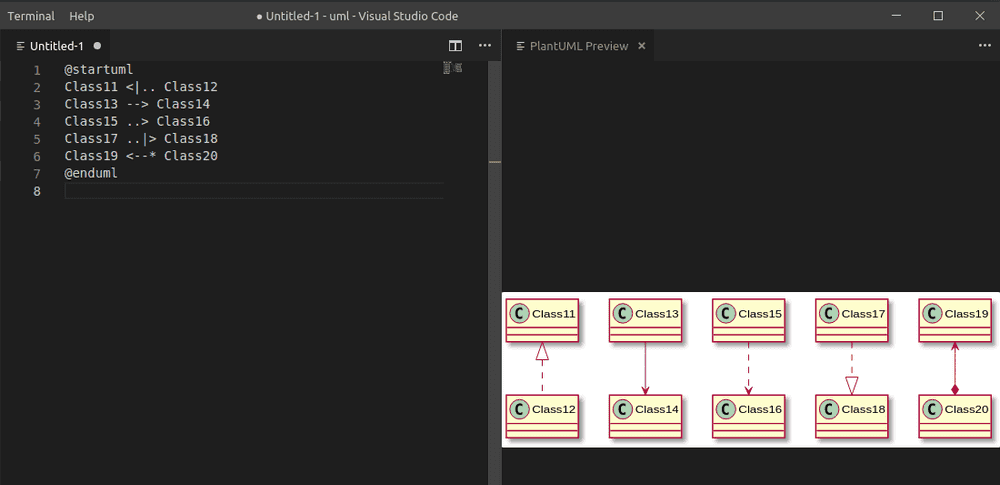
Previewが実行されると、以下のように分割ウィンドウ生じ、そのウィンドウにコードで作成されたUMLが見えます。

Export UML
UMLをファイルに抽出することができます。
次のようにExportを実行します。
- [Ctrl + Shift + P]を押す
- "PlantUML"を検索して、"Export Current Diagram"をクリックします
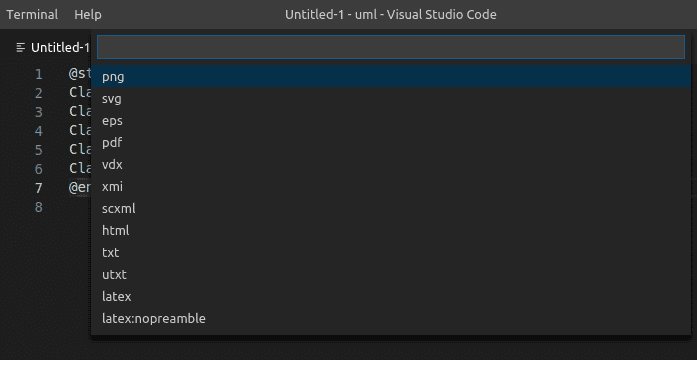
その後、以下のように抽出される画像のファイル形式を選択することができます。抽出が完了すると、右下にメッセージが表示されます。
"View Report"ボタンを押すと、いくつかのパスにファイルが保存されていることがわかります。

参考
Related Posts
- コードでUMLを作成する方法を、PlantUMLをご紹介します
- VSCode - PlantUMLプラグインのインストールと使用方法
- Node.js - Twitter apiでツイートする方法
- Visual Studio Codeでコードを自動整列
- MavenでJavaプロジェクトをビルドする方法
- GitLab - `pre-receive hook declined`エラーを解決する
- AMPサイトにFacebook Comments(コメント)を記入する
- Desktop AMPのバージョンのAdsense適用する
- GoDaddyは -> NameCheapドメイン移転する
- Selenium - ページの読み込みが完了するまで待つ(python)
- Sublime Text3でCTagsを使用する方法
- IntelliJでスカラーインストールして使用する
- NginxでReactを展開する方法
- Ubuntuの18.04 - NVIDIAドライバをインストールする方法
- Plum 84 keyboardレビュー