Visual Studio Code(VSCode)でコードを自動整列する方法を紹介します。場合によっては、他の関数からコードをコピーして貼り付けるときにインデントが合わないため、コードを並べ替える必要がある場合があります。このようなときにコード自動整列機能を使用すると、簡単にコードを見やすく整理できます。
1. ショートカットでコードを自動整列 (Code Formatting, Prettier)
VSCodeでコードをソートするショートカットは、OSごとに少し異なります。
- Windows :
Shift + Alt + F - MAC :
Shift + Option + F - Linux :
Ctrl + Shift + I
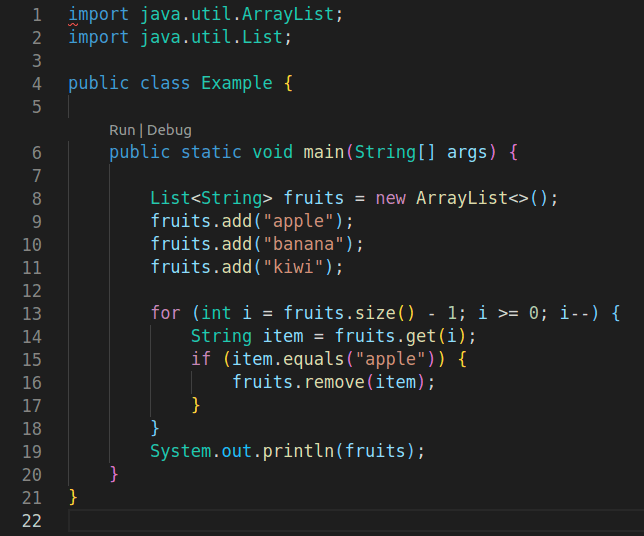
以下のようにソートされていないコードがある場合は、ショートカットキーを押すとコードが自動的にソートされます。

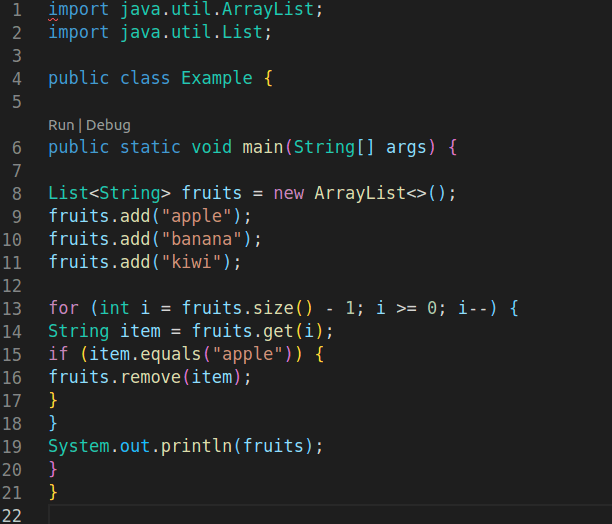
コードの自動ソートは、Javaだけでなく、JavaScript、Python、HTMLなど、さまざまなコードで動作します。
2. メニューのコードの自動整列 (Code Formatting, Prettier)
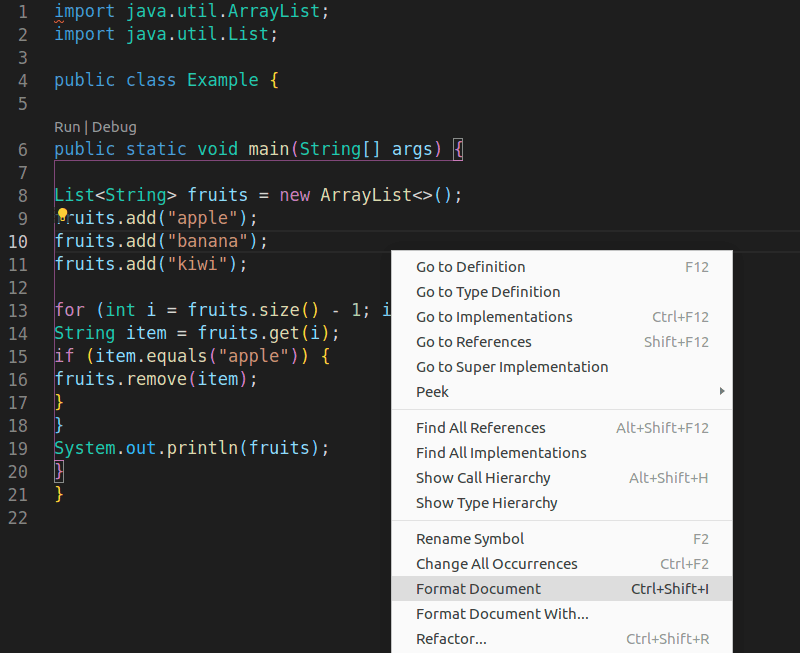
VSCodeで右クリックすると「Format Document」というメニューが表示されます。このメニューをクリックすると、コードが自動的に並べ替えられます。

Related Posts
- コードでUMLを作成する方法を、PlantUMLをご紹介します
- VSCode - PlantUMLプラグインのインストールと使用方法
- Node.js - Twitter apiでツイートする方法
- Visual Studio Codeでコードを自動整列
- MavenでJavaプロジェクトをビルドする方法
- GitLab - `pre-receive hook declined`エラーを解決する
- AMPサイトにFacebook Comments(コメント)を記入する
- Desktop AMPのバージョンのAdsense適用する
- GoDaddyは -> NameCheapドメイン移転する
- Selenium - ページの読み込みが完了するまで待つ(python)
- Sublime Text3でCTagsを使用する方法
- IntelliJでスカラーインストールして使用する
- NginxでReactを展開する方法
- Ubuntuの18.04 - NVIDIAドライバをインストールする方法
- Plum 84 keyboardレビュー