AMP(Accelerated Mobile Pages)는 매우 제한적이라서, 댓글도 달기 어렵습니다.
구글링을 해보니 다음 두개의 서비스를 이용하여 AMP 사이트에 댓글 시스템을 구현할 수 있었습니다.
- Disqus
- Facebook Comments
Disqus는 뭔가 다른 사이트에 설정한 댓글을 미러링하는 구조 같았고, Facebook은 AMP에서 공식적으로 코드를 제공하고 있어서 Facebook을 선택했습니다.
Facebook comments를 AMP 사이트에 설정하는 방법은 amp-facebook-comments에 잘 나와있습니다.
Facebook Comments 설정
먼저 HTML에 다음과 같이 스크립트를 추가합니다. amp-facebook-comments를 사용하는데 필요한 스크립트입니다.
<script async custom-element="amp-facebook-comments" src="https://cdn.ampproject.org/v0/amp-facebook-comments-0.1.js"></script>그리고 댓글 화면을 보여줄 곳에 아래 코드를 입력합니다. data-href는 현재 페이지의 URL을 입력하시면 됩니다.
URL기반으로 댓글을 관리하는 것 같습니다.
<amp-facebook-comments
width="486"
height="657"
layout="responsive"
data-href="http://www.directlyrics.com/adele-25-complete-album-lyrics-news.html">
</amp-facebook-comments>아래와 같이 더 많은 프로퍼티를 설정할 수도 있습니다.
data-numposts는 보여질 댓글 개수 제한, data-order-by는 댓글 정렬 기준입니다.
data-locale는 보여질 언어를 설정하는 것입니다.
<amp-facebook-comments width="552"
height="310"
layout="responsive"
data-order-by="time"
data-numposts="5"
data-href="https://developers.facebook.com/docs/plugins/comments"
data-locale="fr_FR">
</amp-facebook-comments>실행 화면
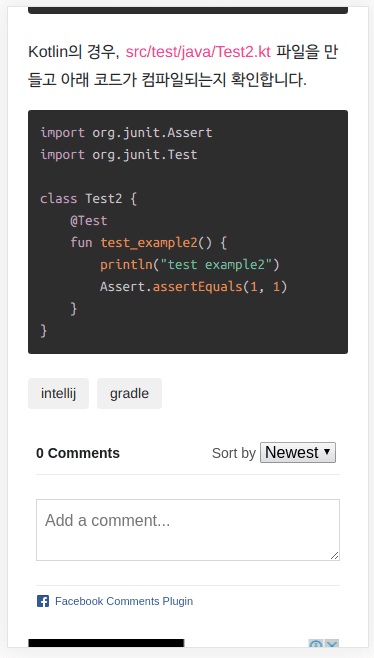
모바일에서 위의 코드를 실행해보면 다음과 같이 보입니다.

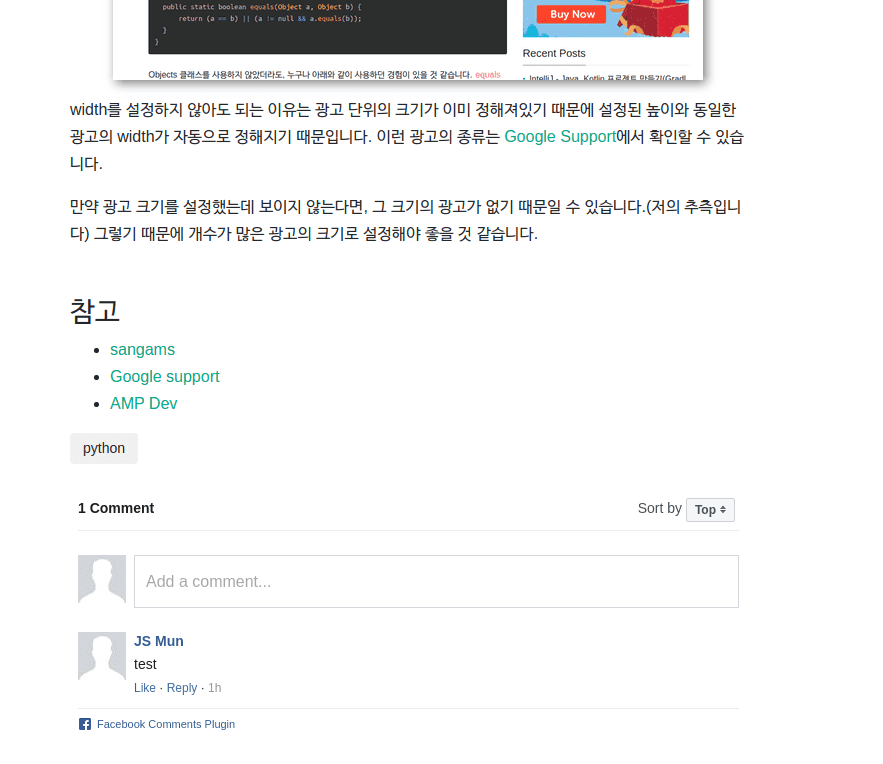
그리고 responsive로 설정했기 때문에 Desktop에서 AMP 사이트를 열어보면 다음과 같이 보입니다.

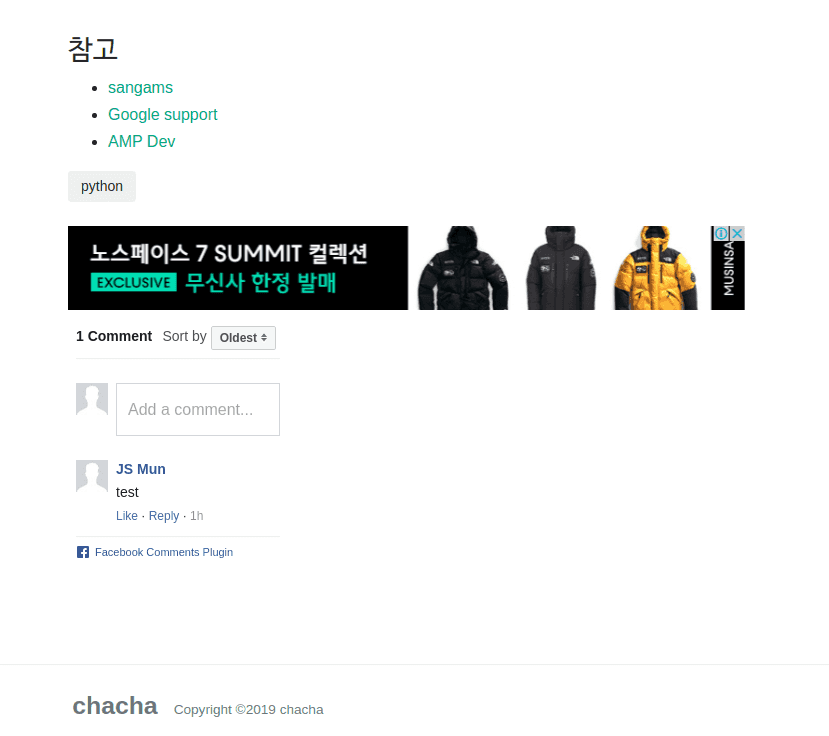
하지만, 대부분 아래처럼 width가 설정되지 않은 모습으로 보입니다.

amp의 자바스크립트에서 이렇게 동작하도록 만든 것 같은데 원인도 모르겠고, AMP의 CSS는 !important와 같은 것이 동작하지 않는 것 같아서 직접 해결하기도 어려웠습니다.
amp-facebook-comments에서 보이는 샘플들도 크기 조절이 안될 때가 있어서 성능 문제로 Desktop에서는 잘 동작안되게 구현된 것 같았습니다.
Desktop이 아닌 Mobile에서는 잘 동작하기 때문인지, StackOverflow에도 특별히 언급된 내용이 없었습니다.
제가 잘못 구현한 것인지, 기다려보면 구글에서 해결해줄지 모르겠네요. 만약 이 이슈가 수정된다면 여기에 업데이트하겠습니다.
전체 댓글 보기
Comment moderation tool을 이용하면 사이트 방문자들이 남기는 모든 댓글을 볼 수 있습니다.
추가로 몇가지 설정을 더 해주어야 합니다.
먼저 developers facebook에서 App을 생성해야 합니다. App을 만들면 App id를 얻을 수 있습니다.
그리고 HTML에 다음과 같은 meta를 추가합니다. content에는 자신의 App id를 넣어주면 됩니다.
<meta property="fb:app_id" content="<your app id>"/>이렇게 설정하셨다면, 누군가 댓글을 달 때마다 자신의 App에 전달됩니다.
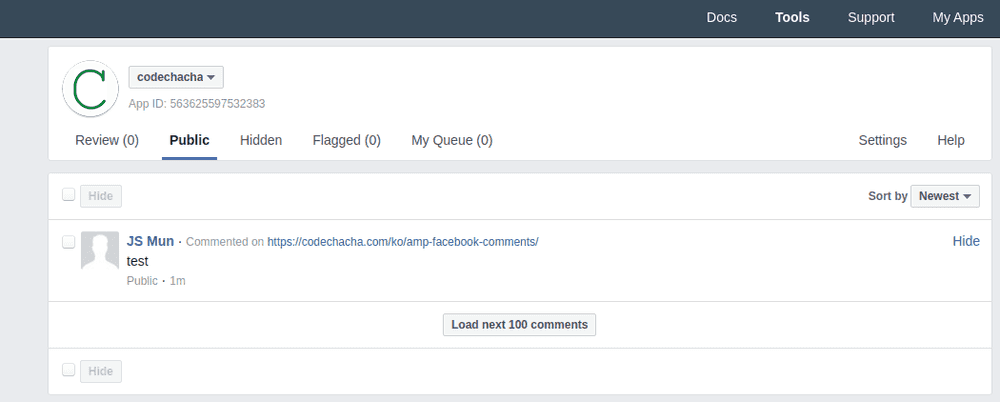
Comment moderation tool에 로그인하면 모든 댓글을 볼 수 있습니다.
하지만 댓글을 작성해도 지금은 보이지 않을 것입니다. 왜냐하면 moderator에 자신을 추가하지 않았기 때문입니다.
moderator는 댓글을 확인하고 관리할 수 있는 사람입니다.
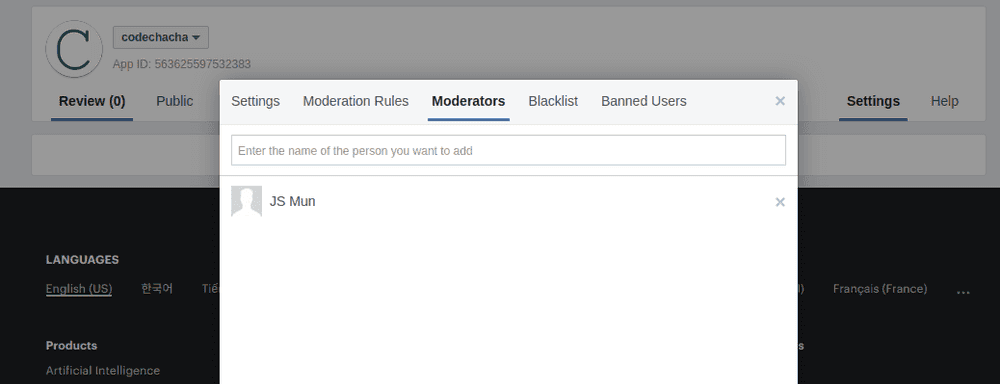
Comment moderation tool에서 Settings를 들어가면 Moderators라는 Tab이 있습니다.
여기에 자신을 moderator로 추가할 수 있습니다.
이제 사이트에 댓글이 달리면 이렇게 moderation tool에서 그 내용을 확인할 수 있습니다.

참고
Related Posts
- ESLint warning, Expected '===' and instead saw '==' eqeqeq
- Python - Yaml 파일 파싱하는 방법
- Python - pip와 requirements.txt로 패키지 관리
- 유튜브 쇼츠(Shorts) 자막 끄기/켜기
- SOLID 원칙, 객체지향 설계 5가지 원칙
- Ubuntu 20.04 - Nginx로 React를 배포하는 방법
- 애드센스 '구글 검색 기능' 블로그에 추가
- 트위터 이메일 안오게, 알림 끄기
- 인스타그램 동영상, 사진 저장 방법
- Git 설치 방법 (Ubuntu, Windows)
- Python pip 설치 (Ubuntu / Windows)
- 마우스 우클릭 복사 방지 해제 방법 (크롬)
- Python 에러 해결, 'conda' 용어가 cmdlet, 함수, 스크립트 ... 인식되지 않습니다.
- Python 에러 해결, AttributeError: module 'jwt' has no attribute 'encode'
- Atom - 코드 자동 정렬
- Sublime Text - 코드 자동 정렬, 단축키 설정
- VSCode에서 탭 간격 설정 (Tab to 4 spaces)
- Visual Studio Code에서 코드 자동 정렬
- 구글 검색 기록 삭제, 자동 저장 끄기 (PC, 모바일)
- 안드로이드 개발자 옵션 활성화, USB 디버깅 켜기
- 유튜브 채널 차단, 해제 방법 (PC, 모바일)
- 유튜브 미리보기 자동재생 끄기 (자동 소리 끄기/켜기)
- PC에서 유튜브 모바일 버전(m.youtube.com)으로 보기
- 모바일에서 유튜브 PC버전으로 보기
- 유튜브 시간 링크 만들기, 댓글에 시간 태그 입력하기
- 유튜브 스크립트 함께 보기, 자막 추출 방법
- 유튜브 알고리즘 초기화, 검색 기록과 시청 기록 삭제
- 유튜브 '싫어요' 숫자 다시 보이게 하기
- 구글 크롬, 방금 닫은 탭 다시 열기
- Maven으로 Java프로젝트 build하는 방법
- node.js, npm 버전 확인 방법 (터미널, cmd 명령어)
- GitLab - 'pre-receive hook declined' 에러 해결
- Javacript Heap Out Of Memory 문제 해결
- SSH key 생성하고 GitHub에 등록
- GMT, UTC의 차이점