Visual Studio Code(VSCode)에서 탭 간격 설정하는 방법을 소개합니다. 보통 에디터 환경을 세팅할 때 Tab을 Space로 변환되도록 합니다. 1 Tab을 2 Space로 할 지, 4 Space로 할지는 개발 언어마다, 개발자마다 선호하는 것이 다를 수 있습니다. VSCode에서 탭 간격을 어떻게 설정하는지 알아보겠습니다.
1. 작업 표시줄의 Spaces 클릭하여 탭 간격 설정
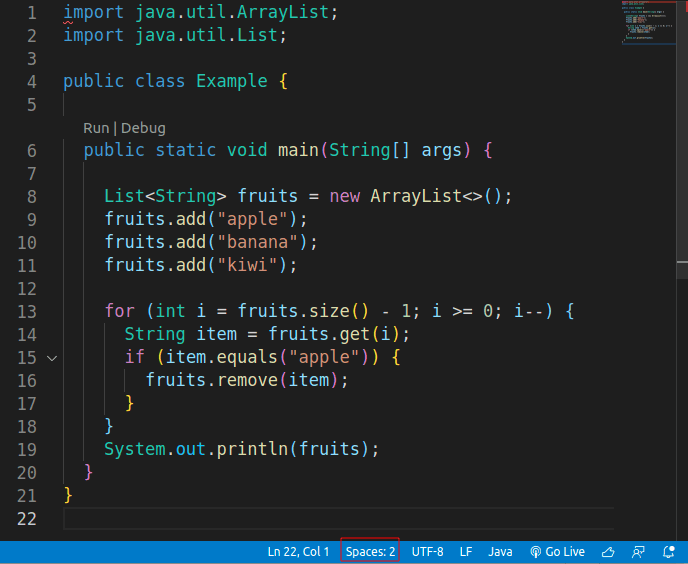
VSCode에서 하단의 작업 표시줄을 보면 Spaces가 보입니다. Spaces: 2는 현재 Tab을 누르면 2 Space로 입력된다는 의미입니다.
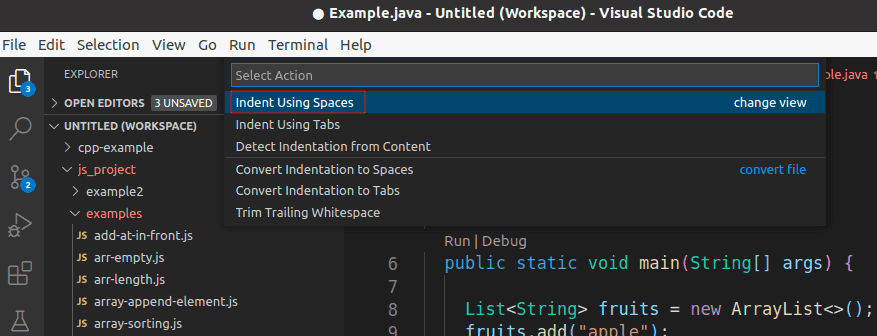
먼저 Spaces를 클릭하면, 아래와 같은 메뉴가 보이는데요. 여기서 Indent Using Spaces는 탭을 스페이스로 사용하겠다는 옵션입니다. 이 옵션을 클릭합니다.

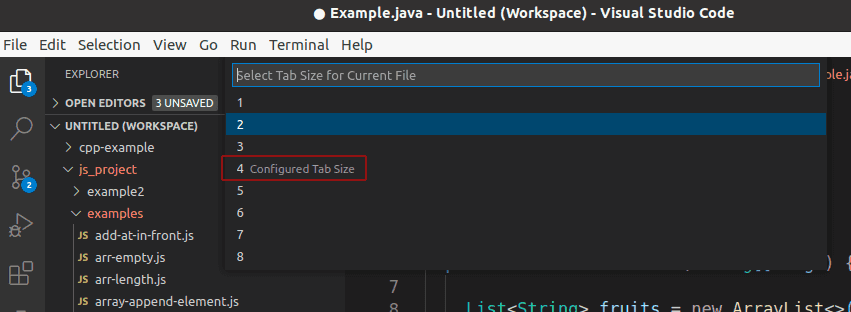
그럼 1 Tab을 몇 Space로 바꿀 것인지 선택할 수 있습니다. 4를 선택해보겠습니다.

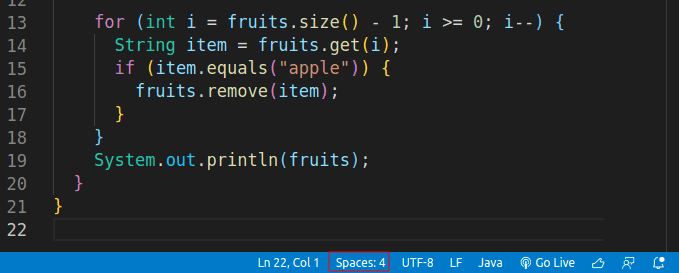
설정을 완료하면, 하단의 작업표시줄에 Spaces: 4로 변경된 것을 확인할 수 있고, Tab을 누르면 4개의 Space로 변경되어 에디어테 입력되는 것을 확인할 수 있습니다.
2. 메뉴에서 탭 간격 설정
File -> Preferences -> Settings 메뉴에 들어갑니다.
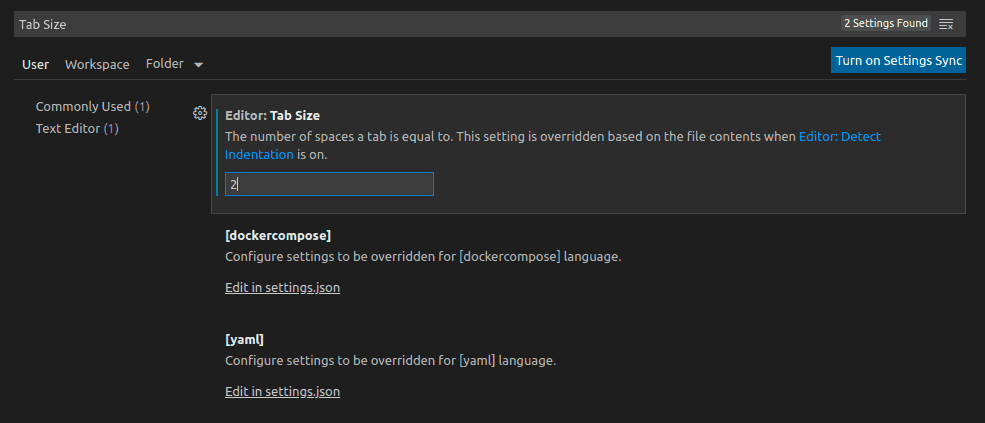
여기서 Tab Size를 검색하고 원하는 Space 크기를 설정합니다. 이번에는 2로 설정하였습니다.

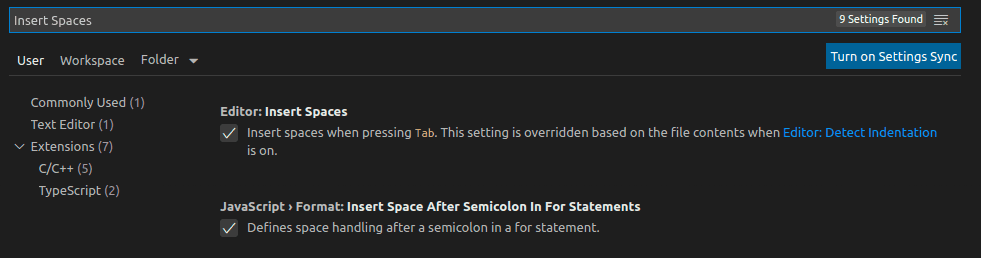
그리고 Insert Spaces로 검색하고 Insert Spaces를 체크합니다. 체크하여 선택을 하면 Tab을 누를 때 위에서 설정한 Space 개수만큼 변환되어 입력되는 것이고, 해제하면 Tab으로 입력됩니다.

Related Posts
- ESLint warning, Expected '===' and instead saw '==' eqeqeq
- Python - Yaml 파일 파싱하는 방법
- Python - pip와 requirements.txt로 패키지 관리
- 유튜브 쇼츠(Shorts) 자막 끄기/켜기
- SOLID 원칙, 객체지향 설계 5가지 원칙
- Ubuntu 20.04 - Nginx로 React를 배포하는 방법
- 애드센스 '구글 검색 기능' 블로그에 추가
- 트위터 이메일 안오게, 알림 끄기
- 인스타그램 동영상, 사진 저장 방법
- Git 설치 방법 (Ubuntu, Windows)
- Python pip 설치 (Ubuntu / Windows)
- 마우스 우클릭 복사 방지 해제 방법 (크롬)
- Python 에러 해결, 'conda' 용어가 cmdlet, 함수, 스크립트 ... 인식되지 않습니다.
- Python 에러 해결, AttributeError: module 'jwt' has no attribute 'encode'
- Atom - 코드 자동 정렬
- Sublime Text - 코드 자동 정렬, 단축키 설정
- VSCode에서 탭 간격 설정 (Tab to 4 spaces)
- Visual Studio Code에서 코드 자동 정렬
- 구글 검색 기록 삭제, 자동 저장 끄기 (PC, 모바일)
- 안드로이드 개발자 옵션 활성화, USB 디버깅 켜기
- 유튜브 채널 차단, 해제 방법 (PC, 모바일)
- 유튜브 미리보기 자동재생 끄기 (자동 소리 끄기/켜기)
- PC에서 유튜브 모바일 버전(m.youtube.com)으로 보기
- 모바일에서 유튜브 PC버전으로 보기
- 유튜브 시간 링크 만들기, 댓글에 시간 태그 입력하기
- 유튜브 스크립트 함께 보기, 자막 추출 방법
- 유튜브 알고리즘 초기화, 검색 기록과 시청 기록 삭제
- 유튜브 '싫어요' 숫자 다시 보이게 하기
- 구글 크롬, 방금 닫은 탭 다시 열기
- Maven으로 Java프로젝트 build하는 방법
- node.js, npm 버전 확인 방법 (터미널, cmd 명령어)
- GitLab - 'pre-receive hook declined' 에러 해결
- Javacript Heap Out Of Memory 문제 해결
- SSH key 생성하고 GitHub에 등록
- GMT, UTC의 차이점