Javascript에서 console.log()를 사용하여 변수의 값을 출력하면서 디버깅을 할 수 있습니다. console.log()의 기본적인 사용 방법에 대해서 소개합니다.
1. console.log() 사용 방법
console.log()는 인자로 message를 전달합니다. message는 문자열, number가 될 수 있고, object나 array가 될 수도 있습니다.
console.log(message)2. console.log()로 숫자 확인
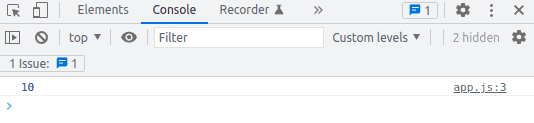
아래와 같이 Number를 인자로 전달하면 변수의 값이 출력됩니다.
let val = 10;
console.log(val);3. console.log()로 string, array, object 확인
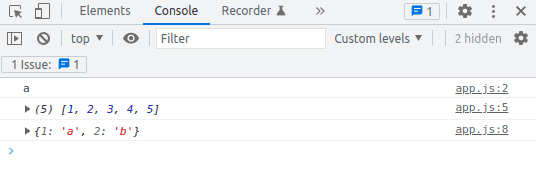
string, array, object 등의 변수도 console.log()의 인자로 전달 시 변수의 값이 출력됩니다.
let val = "a";
console.log(val);
let arr = [1, 2, 3, 4, 5];
console.log(arr);
let obj = { 1: 'a', 2: 'b' };
console.log(obj);4. console.log()로 함수 실행 결과 확인
함수를 인자로 전달하면, 함수가 호출되면서 실행 결과가 출력됩니다.
function func() {
return 10 * 10;
}
console.log(func());Output:
1005. 문자열 조합하여 console.log()로 변수 확인
아래와 같이 문자열과 변수를 조합하여 출력할 수도 있습니다.
let myName = "Jone Doe";
console.log("My name is " + myName);Output:
My name is Jone DoeLoading script...
Related Posts
- ESLint warning, Expected '===' and instead saw '==' eqeqeq
- Javascript - 현재 날짜/시간을 항상 한국 기준으로 가져오기
- Javascript - 문자열 사이에 문자 넣기
- Javascript - 버튼 활성화/비활성화 시키는 방법
- Javascript - 버튼 이름 변경하기
- Javascript - div 안의 내용 가져오기, 변경, 추가, 삭제
- Javascript - <ol>, <ul>에 <li> 동적 추가, 삭제
- Javascript - div 생성, 추가, 삭제 방법
- Javascript - 테이블 행(tr) 숨기기, 보이기
- Javascript - div에 링크 거는 방법
- Javascript - 자식 요소(element) 개수 확인
- Javascript - 요소(element) 복사, 붙여넣기
- Javascript - div에 클릭 이벤트(onclick) 설정 방법
- Javascript - 체크박스 선택/해제 시, 텍스트박스 활성화/비활성화
- Javascript - input 숫자만 입력받도록 설정
- Javascript - 자식 노드 모두 제거
- Javascript - 체크박스 선택, 해제 방법
- Javascript - input text 값 가져오기
- JavaScript - 문자열을 배열(Array)로 변환
- JavaScript - 특정 문자열의 포함 여부 확인 (includes, 정규표현식)
- JavaScript - 문자열 비교 방법, 5가지
- JavaScript - 문자열 바꾸기(replace, 정규식 치환)
- JavaScript - 배열 전체 출력 (for, forEach, for in, for of)
- JavaScript - 한번만 실행되는 함수 (once: true)
- JavaScript - 선택된 checkbox 값 가져오기
- JavaScript - div, 태그 안의 내용 가져오기
- JavaScript - element(버튼, div) 보이기 숨기기
- JavaScript - 숫자를 배열로 변경하는 방법
- JavaScript - 부모, 형제, 자식 element 찾기
- JavaScript - 클래스 이름으로 element 찾는 방법
- JavaScript Array find() 함수
- JavaScript Array splice() 함수
- JavaScript의 contains() 함수
- JavaScript sort() 함수, 예제 소개
- JavaScript - Set 생성 및 초기화