JavaScript에서 체크박스의 선택된 값을 가져오거나, 선택되어있는 모든 체크박스 값을 가져오는 방법을 소개합니다.
1. 선택된 모든 체크박스 값 가져오기
아래와 같이 선택된 모든 체크박스 값을 가져올 수 있습니다.
querySelectorAll()으로 선택된checkbox요소들 가져오기'input[type="checkbox"]:checked'는 타입이 checkbox이고checked=true인 요소들을 가져옴
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
<label>
<input type="checkbox" name="option1" value="value1"> Option 1
</label>
<label>
<input type="checkbox" name="option2" value="value2"> Option 2
</label>
<button type="button" onclick="getCheckboxValues()">Get Checkbox Values</button>
<div id='result'></div>
</form>
<script>
function getCheckboxValues() {
const checkboxes = document.querySelectorAll('input[type="checkbox"]:checked');
const values = [];
checkboxes.forEach((checkbox) => {
values.push(checkbox.value);
});
// log, 화면 출력
console.log(values);
document.getElementById('result').innerText = values;
}
</script>
</body>
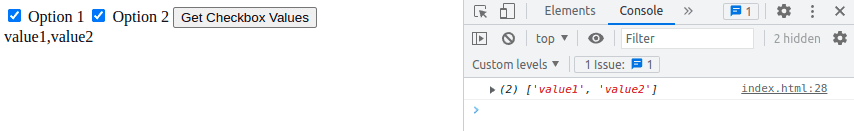
</html>모든 체크 박스를 선택하고 버튼을 누르면 아래처럼 결과가 출력됩니다.

2. 체크박스 클릭 시, checked 값 확인
아래와 같이 체크박스 클릭 시, 함수를 호출하여 체크박스가 선택되었는지 상태를 확인할 수 있습니다.
getElementById()으로checkbox요소 가져오기checked변수로 checkbox가 체크되었는지 상태 확인
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<form>
<label>
<input id="cb1" type="checkbox" name="option1" value="value1" onclick='isChecked()'> Option 1
</label>
<label>
<input id="cb2" type="checkbox" name="option2" value="value2" onclick='isChecked()'> Option 2
</label>
<div id='result'></div>
</form>
<script>
function isChecked() {
const cb1 = document.getElementById('cb1');
const cb2 = document.getElementById('cb2');
if (cb1.checked) {
console.log("cb1 is checked");
}
if (cb2.checked) {
console.log("cb2 is checked");
}
}
</script>
</body>
</html>위 코드를 실행하고 체크박스를 누르면 아래와 같이 선택된 체크박스에 대한 로그가 출력됩니다.
cb1 is checkedLoading script...
Related Posts
- ESLint warning, Expected '===' and instead saw '==' eqeqeq
- Javascript - 현재 날짜/시간을 항상 한국 기준으로 가져오기
- Javascript - 문자열 사이에 문자 넣기
- Javascript - 버튼 활성화/비활성화 시키는 방법
- Javascript - 버튼 이름 변경하기
- Javascript - div 안의 내용 가져오기, 변경, 추가, 삭제
- Javascript - <ol>, <ul>에 <li> 동적 추가, 삭제
- Javascript - div 생성, 추가, 삭제 방법
- Javascript - 테이블 행(tr) 숨기기, 보이기
- Javascript - div에 링크 거는 방법
- Javascript - 자식 요소(element) 개수 확인
- Javascript - 요소(element) 복사, 붙여넣기
- Javascript - div에 클릭 이벤트(onclick) 설정 방법
- Javascript - 체크박스 선택/해제 시, 텍스트박스 활성화/비활성화
- Javascript - input 숫자만 입력받도록 설정
- Javascript - 자식 노드 모두 제거
- Javascript - 체크박스 선택, 해제 방법
- Javascript - input text 값 가져오기
- JavaScript - 문자열을 배열(Array)로 변환
- JavaScript - 특정 문자열의 포함 여부 확인 (includes, 정규표현식)
- JavaScript - 문자열 비교 방법, 5가지
- JavaScript - 문자열 바꾸기(replace, 정규식 치환)
- JavaScript - 배열 전체 출력 (for, forEach, for in, for of)
- JavaScript - 한번만 실행되는 함수 (once: true)
- JavaScript - 선택된 checkbox 값 가져오기
- JavaScript - div, 태그 안의 내용 가져오기
- JavaScript - element(버튼, div) 보이기 숨기기
- JavaScript - 숫자를 배열로 변경하는 방법
- JavaScript - 부모, 형제, 자식 element 찾기
- JavaScript - 클래스 이름으로 element 찾는 방법
- JavaScript Array find() 함수
- JavaScript Array splice() 함수
- JavaScript의 contains() 함수
- JavaScript sort() 함수, 예제 소개
- JavaScript - Set 생성 및 초기화