자바스크립트에서 getElementById(), querySelector()로 요소를 찾고 값을 변경하는 방법을 소개합니다.
1. getElementById()으로 요소 검색
getElementById()는 인자로 전달된 id에 해당하는 HTML의 요소(element)를 찾습니다. 요소를 찾으면 값을 확인하거나 변경할 수 있습니다.
예제에서 사용되는 index.html 파일은 아래와 같고 app.js 파일에 자바스크립트를 구현하게 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/css/materialize.min.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN"
crossorigin="anonymous">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col s12">
<div id="main" class="card">
<div class="card-action">
<h5 id="task-title" class="task-class">Tasks</h5>
<ul class="collection">
<li class="collection-item">
List Item
<a href="#" class="delete-item secondary-content">
<i class="fa fa-remove"></i>
</a>
</li>
<li class="collection-item">
List Item
<a href="#" class="delete-item secondary-content">
<i class="fa fa-remove"></i>
</a>
</li>
<li class="collection-item">
List Item
<a href="#" class="delete-item secondary-content">
<i class="fa fa-remove"></i>
</a>
</li>
<li class="collection-item">
List Item
<a href="#" class="delete-item secondary-content">
<i class="fa fa-remove"></i>
</a>
</li>
</ul>
<a class="clear-tasks btn black" href="">Clear Tasks</a>
</div>
</div>
</div>
</div>
</div>
<script src="app.js"></script>
</body>
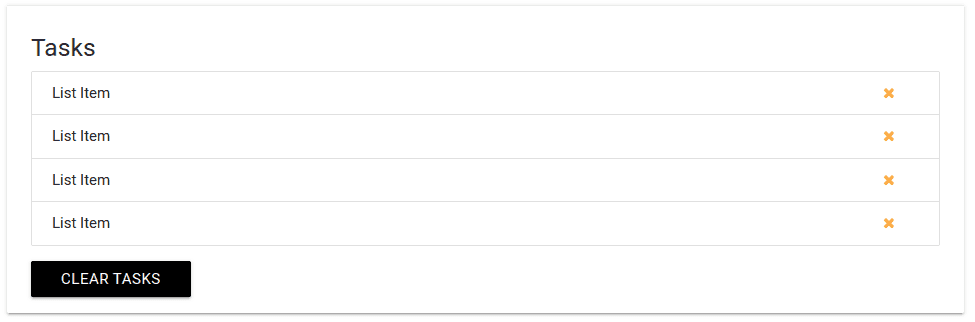
</html>기본적으로 웹서버로 위의 Html을 실행하면 아래와 같은 화면이 보입니다.

자바스크립트 코드가 있는 app.js 파일에, 아래와 같이 getElementById()를 이용하여 id가 task-title인 요소를 찾고 값을 확인할 수 있습니다.
let element = document.getElementById('task-title');
console.log(element);
console.log(element.id);
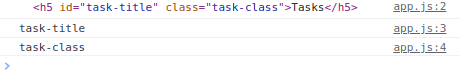
console.log(element.className);위 코드를 실행해보면 아래와 같이 찾은 요소의 정보가 로그로 출력됩니다.

또한, 아래와 같이 요소의 값을 변경할 수도 있습니다.
let element = document.getElementById('task-title');
element.style.background = '#333';
element.style.color = '#fff';
element.style.padding = '5px';
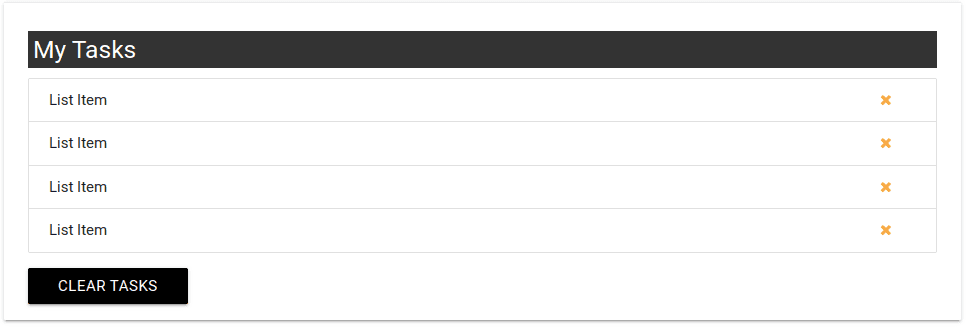
element.textContent = 'My Tasks';위의 코드와 함께 HTML을 실행해보면 변경된 값이 적용되어있는 것을 볼 수 있습니다.

2. querySelector()으로 요소 검색
querySelector()는 id 뿐만 아니라, className이나 Tag name 등으로 요소를 찾을 수 있습니다.
아래 예제에서 querySelector('#task-title')는 id가 task-title인 요소를 찾고, querySelector('li')는 Tag name이 li인 요소를 찾습니다. 'li:last-child', 'li:nth-child(3)' 처럼 li가 여러개 있을 때 특정 순서의 요소를 지정할 수 있습니다.
let element = document.querySelector('#task-title');
console.log(element);
element = document.querySelector('li');
element.style.color = 'red';
element.style.backgroundColor = '#e0e0e0';
element = document.querySelector('li:last-child');
element.style.color = 'blue';
element = document.querySelector('li:nth-child(3)');
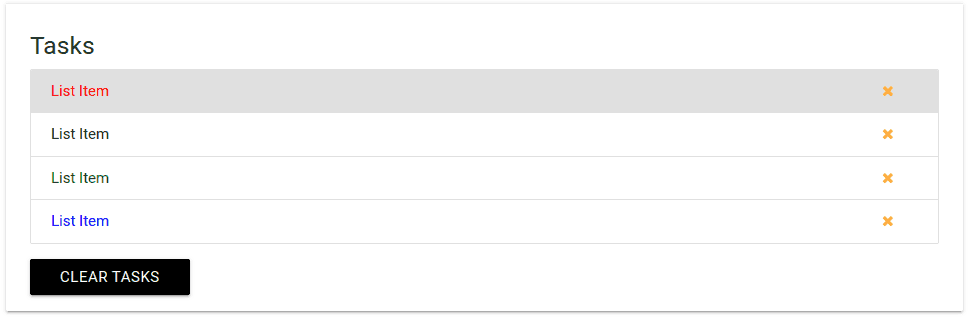
element.style.color = 'green';위 코드와 함께 HTML을 실행하면 아래와 같이 보입니다.
Related Posts
- ESLint warning, Expected '===' and instead saw '==' eqeqeq
- Javascript - 현재 날짜/시간을 항상 한국 기준으로 가져오기
- Javascript - 문자열 사이에 문자 넣기
- Javascript - 버튼 활성화/비활성화 시키는 방법
- Javascript - 버튼 이름 변경하기
- Javascript - div 안의 내용 가져오기, 변경, 추가, 삭제
- Javascript - <ol>, <ul>에 <li> 동적 추가, 삭제
- Javascript - div 생성, 추가, 삭제 방법
- Javascript - 테이블 행(tr) 숨기기, 보이기
- Javascript - div에 링크 거는 방법
- Javascript - 자식 요소(element) 개수 확인
- Javascript - 요소(element) 복사, 붙여넣기
- Javascript - div에 클릭 이벤트(onclick) 설정 방법
- Javascript - 체크박스 선택/해제 시, 텍스트박스 활성화/비활성화
- Javascript - input 숫자만 입력받도록 설정
- Javascript - 자식 노드 모두 제거
- Javascript - 체크박스 선택, 해제 방법
- Javascript - input text 값 가져오기
- JavaScript - 문자열을 배열(Array)로 변환
- JavaScript - 특정 문자열의 포함 여부 확인 (includes, 정규표현식)
- JavaScript - 문자열 비교 방법, 5가지
- JavaScript - 문자열 바꾸기(replace, 정규식 치환)
- JavaScript - 배열 전체 출력 (for, forEach, for in, for of)
- JavaScript - 한번만 실행되는 함수 (once: true)
- JavaScript - 선택된 checkbox 값 가져오기
- JavaScript - div, 태그 안의 내용 가져오기
- JavaScript - element(버튼, div) 보이기 숨기기
- JavaScript - 숫자를 배열로 변경하는 방법
- JavaScript - 부모, 형제, 자식 element 찾기
- JavaScript - 클래스 이름으로 element 찾는 방법
- JavaScript Array find() 함수
- JavaScript Array splice() 함수
- JavaScript의 contains() 함수
- JavaScript sort() 함수, 예제 소개
- JavaScript - Set 생성 및 초기화