PlantUML 사용 방법에 이어서, VSCode 에디터에서 PlatUML plugin을 설치하여 사용하는 방법을 소개합니다. 이 플러그인을 설치하면, VSCode에서 코드를 작성하고 바로 UML을 볼 수 있습니다.
PlantUml 플러그인 설치
플러그인은 다음과 같이 설치할 수 있습니다.
- [Ctrl + Shift + P]를 누릅니다.
- Install Extensions를 선택합니다.
- 왼쪽 창에서 PlantUML을 찾아서 설치합니다.
플러그인 설치와 별개로 PC에 Java와 graphviz가 설치되어 있어야 합니다.
Preview UML
먼저 에디터를 열고 UML 코드를 입력합니다.
예를 들어 다음과 같이 입력하고
@startuml
Class11 <|.. Class12
Class13 --> Class14
Class15 ..> Class16
Class17 ..|> Class18
Class19 <--* Class20
@enduml아래와 같이 Preview를 실행합니다.
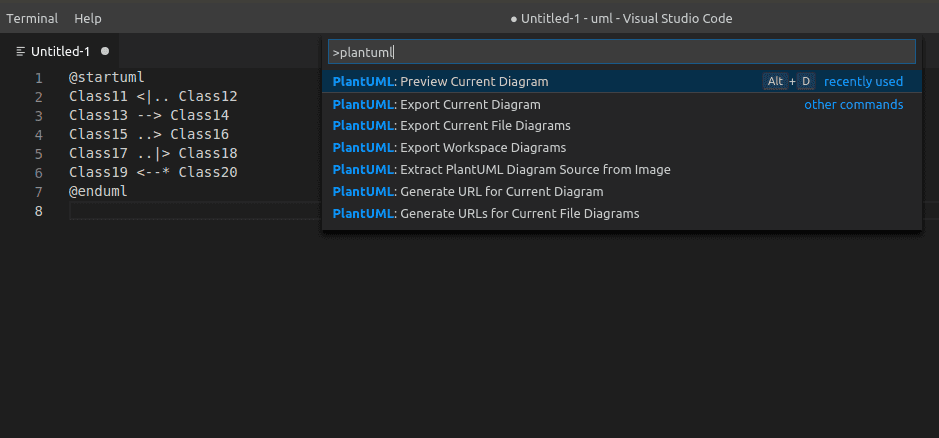
- [Ctrl + Shift + P]를 누르고
- "PlantUML"을 검색하고 "Preview Current Diagram"을 누릅니다.
- 또는 단축키 [Alt + D]를 누릅니다.
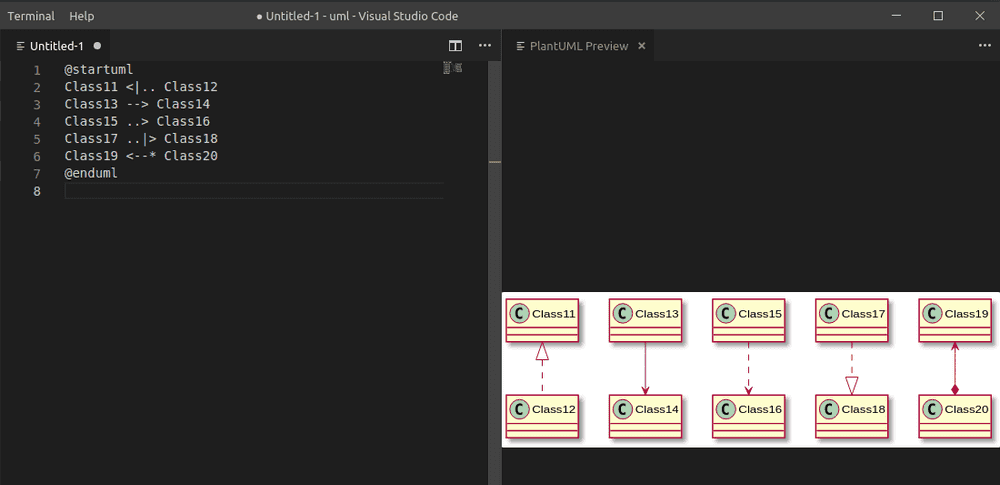
Preview가 실행되면 아래처럼 분할 창이 생기고, 그 창에 코드로 생성된 UML이 보입니다.

Export UML
UML을 파일로 추출할 수 있습니다.
다음처럼 Export를 실행합니다.
- [Ctrl + Shift + P]를 누르고
- "PlantUML"을 검색하고 "Export Current Diagram"을 누릅니다.
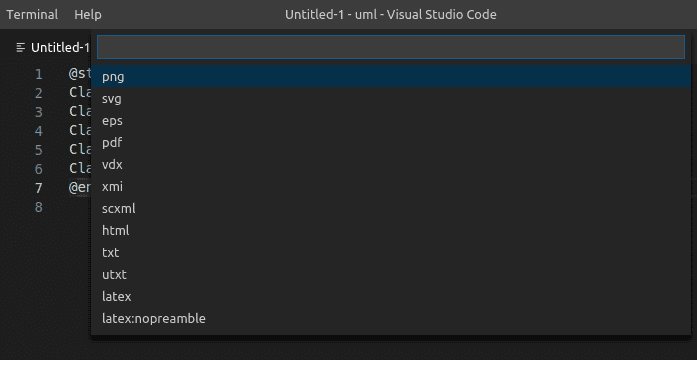
그럼 아래처럼 추출될 이미지 파일 형식을 선택할 수 있습니다. 추출이 완료되면 오른쪽 하단에 메시지가 보입니다.
"View Report"버튼을 누르면 어떤 경로에 파일이 저장되었는지 알 수 있습니다.

참고
Loading script...
Related Posts
- ESLint warning, Expected '===' and instead saw '==' eqeqeq
- Python - Yaml 파일 파싱하는 방법
- Python - pip와 requirements.txt로 패키지 관리
- 유튜브 쇼츠(Shorts) 자막 끄기/켜기
- SOLID 원칙, 객체지향 설계 5가지 원칙
- Ubuntu 20.04 - Nginx로 React를 배포하는 방법
- 애드센스 '구글 검색 기능' 블로그에 추가
- 트위터 이메일 안오게, 알림 끄기
- 인스타그램 동영상, 사진 저장 방법
- Git 설치 방법 (Ubuntu, Windows)
- Python pip 설치 (Ubuntu / Windows)
- 마우스 우클릭 복사 방지 해제 방법 (크롬)
- Python 에러 해결, 'conda' 용어가 cmdlet, 함수, 스크립트 ... 인식되지 않습니다.
- Python 에러 해결, AttributeError: module 'jwt' has no attribute 'encode'
- Atom - 코드 자동 정렬
- Sublime Text - 코드 자동 정렬, 단축키 설정
- VSCode에서 탭 간격 설정 (Tab to 4 spaces)
- Visual Studio Code에서 코드 자동 정렬
- 구글 검색 기록 삭제, 자동 저장 끄기 (PC, 모바일)
- 안드로이드 개발자 옵션 활성화, USB 디버깅 켜기
- 유튜브 채널 차단, 해제 방법 (PC, 모바일)
- 유튜브 미리보기 자동재생 끄기 (자동 소리 끄기/켜기)
- PC에서 유튜브 모바일 버전(m.youtube.com)으로 보기
- 모바일에서 유튜브 PC버전으로 보기
- 유튜브 시간 링크 만들기, 댓글에 시간 태그 입력하기
- 유튜브 스크립트 함께 보기, 자막 추출 방법
- 유튜브 알고리즘 초기화, 검색 기록과 시청 기록 삭제
- 유튜브 '싫어요' 숫자 다시 보이게 하기
- 구글 크롬, 방금 닫은 탭 다시 열기
- Maven으로 Java프로젝트 build하는 방법
- node.js, npm 버전 확인 방법 (터미널, cmd 명령어)
- GitLab - 'pre-receive hook declined' 에러 해결
- Javacript Heap Out Of Memory 문제 해결
- SSH key 생성하고 GitHub에 등록
- GMT, UTC의 차이점