Jetpack ComposeでRowとColumnを使用してUIのレイアウトを設定する方法と例を紹介します。
チュートリアルで使用されているコードは、投稿の下部にリンクがあります。
1. RowとColumn
Jetpack Composeでは、RowとColumnは既存のAndroidレイアウトのLinearLayoutに似ています。
- Row: 水平方向にビューを配置
- Column: 垂直方向にビューを配置
2. Row
Rowを使用してレイアウトを変更する前に、例では以下のようにActivityが実装されています。
MainUI() 関数に UI を実装すると、実装された内容が Preview とアプリ画面に表示されます。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TutorialsTheme {
MainUI()
}
}
}
}
@Composable
fun MainUI() {
// UI Implementations...
}
@Preview(showSystemUi = true, showBackground = true)
@Composable
fun DefaultPreview() {
TutorialsTheme {
MainUI()
}
}それでは、Rowを使ってレイアウトを変更しましょう。
Row は、Row 子の UI 要素を水平方向に配置します。
@Composable
fun MainUI() {
SimpleRow()
}
@Composable
fun SimpleRow() {
Row() {
Text(text = "Row 1", Modifier.background(Color.Red))
Text(text = "Row 2", Modifier.background(Color.Green))
Text(text = "Row 3", Modifier.background(Color.Blue))
}
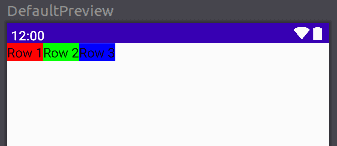
}上記の例のプレビューを確認すると、次のようにRowの子UI要素が水平に配置されます。
- Row に Modifier を設定していないため、基本的に 3 つの Text が左について配置された
- Textを区別するためにTextの背景色を設定する
2.1 Alignment, Arrangement
Rowの修飾子を追加して子要素の位置を変更することもできます。
- modifierでbackground colorをGrayに変更して、Rowが画面で占める領域を確認する
- verticalAlignment: 縦軸上の要素の位置を設定する(TOP/CenterVertically/Bottom)
- horizontalArrangement: 水平軸上の要素の配置方法の設定 (SpaceEvenly/SpaceBetween/SpaceAround)
@Composable
fun SimpleRow() {
Row(
modifier = Modifier.fillMaxWidth().background(Color.Gray)
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.SpaceEvenly
) {
Text(text = "Row 1", Modifier.background(Color.Red))
Text(text = "Row 2", Modifier.background(Color.Green))
Text(text = "Row 3", Modifier.background(Color.Blue))
}
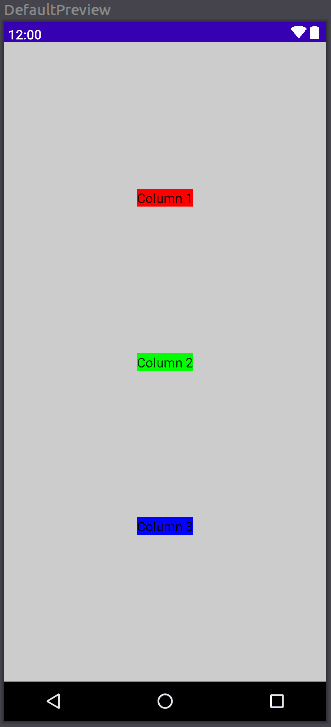
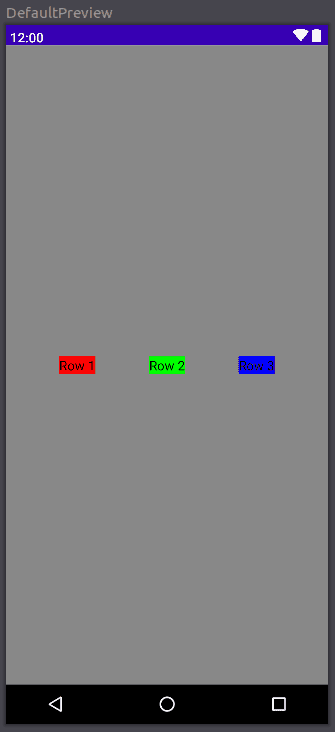
}上記の例のプレビューを確認すると、次のように縦軸の中央に(CenterVertically)要素が配置され、横軸では均等な幅に(SpaceEvenly)配置されます。

2.2 Arrangement プロパティ
- SpaceEvenly:両端と要素の間隔の両方を等しく設定します
- SpaceBetween:両端と要素の間隔は0 dpで、要素間の間隔は等しく設定されます
- SpaceAround:要素間の間隔は等しく、両端と要素の間隔は要素間の間隔の1/2に設定されます
2.3 Vertical Alignment プロパティ
- TOP : 縦軸の要素を上に配置
- CenterVertically : 縦軸に要素を中央に配置
- Bottom : 縦軸の要素を下に配置
3. Column
Columnは、Column子のUI要素を垂直方向に配置します。
次の例では、Columnサブに3つの Text要素があります。
@Composable
fun MainUI() {
SimpleColumn()
}
@Composable
fun SimpleColumn(){
Column() {
Text(text = "Column 1", Modifier.background(Color.Red))
Text(text = "Column 2", Modifier.background(Color.Green))
Text(text = "Column 3", Modifier.background(Color.Blue))
}
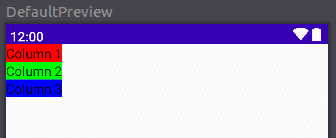
}上記の例のプレビューを確認すると、次のようにテキストが垂直方向に配置されます。
- ColumnにModifierを設定していないため、基本的に3つのTextがついて配置されます
- Textを区別するためにTextの背景色を設定する
3.1 Alignment, Arrangement
Columnの修飾子を追加して子要素の位置を変更することもできます。
- modifierでbackground colorをLightGrayに変更して、Columnが画面で占める領域を確認します
- verticalArrangement : 縦軸に要素を配置する方法を設定する(SpaceEvenly/SpaceBetween/SpaceAround)
- horizontalAlignment : 水平軸上の要素の位置を設定する(Start/CenterHorizontally/End)
@Composable
fun ArrangedColumn() {
Column (
modifier = Modifier.fillMaxWidth().fillMaxHeight().background(Color.LightGray),
verticalArrangement = Arrangement.SpaceEvenly,
horizontalAlignment = Alignment.CenterHorizontally)
{
Text(text = "Column 1", Modifier.background(Color.Red))
Text(text = "Column 2", Modifier.background(Color.Green))
Text(text = "Column 3", Modifier.background(Color.Blue))
}
}3.2 アレンジメント属性
- SpaceEvenly : 両端と要素の間隔の両方を等しく設定します
- SpaceBetween : 両端と要素の間隔は0 dpで、要素間の間隔は等しく設定されます
- SpaceAround : 要素間の間隔は等しく、両端と要素の間隔は要素間の間隔の1/2に設定されます
3.3 Horizontal Alignment プロパティ
- Start : 水平軸の要素を左側に配置
- CenterHorizontally : 水平軸上の要素を中央に配置
- End : 横軸の要素を右側に配置
4. ColumnとRowを一緒に使う
以下の例は、ColumnとRowを一緒に使用する例です。
例を見ると、Column { .. }子に上記で実装したRowとColumn関数があります。
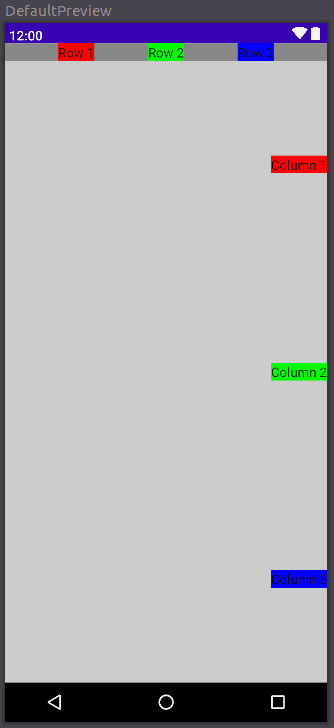
実行結果を予想すると、最初の列に ArrangedRow() で定義された Row が配置され、2 番目の列に ArrangedColumn() で定義された Column が配置されます。
@Composable
fun MainUI() {
Column {
ArrangedRow()
ArrangedColumn()
}
}
@Composable
fun ArrangedRow() {
Row(
modifier = Modifier.fillMaxWidth().background(Color.Gray),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.SpaceEvenly
) {
Text(text = "Row 1", Modifier.background(Color.Red))
Text(text = "Row 2", Modifier.background(Color.Green))
Text(text = "Row 3", Modifier.background(Color.Blue))
}
}
@Composable
fun ArrangedColumn() {
Column (
modifier = Modifier.fillMaxWidth().fillMaxHeight().background(Color.LightGray),
verticalArrangement = Arrangement.SpaceAround,
horizontalAlignment = Alignment.End)
{
Text(text = "Column 1", Modifier.background(Color.Red))
Text(text = "Column 2", Modifier.background(Color.Green))
Text(text = "Column 3", Modifier.background(Color.Blue))
}
}上記の例のプレビューを見ると、期待どおりに要素が配置されました。

チュートリアルで使用されているコードはGitHub - JetpackCompose-Row-Columnで確認できます。
Related Posts
- Android - FusedLocationProviderClientに位置情報を取得する
- Android - GPS、Network位置情報を取得する(LocationManager)
- Android - adbコマンドでActivity実行
- アンドロイド - MediaStoreにメディアファイルを保存する方法
- Android - Runtime permissionリクエスト方法と例(kotlin)
- Android11 - Storage(ストレージ)の変更まとめ
- Jetpack Compose - RowとColumn
- Android 13 - 細かいメディアファイルの権限
- Android 13でNotification権限をリクエスト、通知を表示する
- エラー解決:android gradle plugin requires java 11 to run. you are currently using java 1.8.
- Query method parameters should either be a type that can be converted into a database column or a List
- Android - TabLayoutの実装方法(+ ViewPager2)
- Android - adbコマンドで特定のパッケージのプロセスの終了
- Android - adb push、pullでファイルのコピー、ダウンロード
- Android - adbコマンドでsettings value確認、変更、
- Android 12 - IntentFilterのexported明示的な宣言
- Android - adb logcatコマンドでログ出力
- Android - ACTION_BOOT_COMPLETEDイベント受信
- Android - Foreground Service実行
- Android - ファイル入出力の例(Read、Write、内部、外部ストレージ)
- Android - アプリの権限を確認(Permission check)
- Android - adbで実行中のプロセス、スレッドリスト及びメモリ情報の確認
- Android - Broadcast Receiver登録およびイベントの受信方法
- Android - Cleartext HTTP ... not permitted例外解決方法
- Androidのビルドエラー - Calls to Java default methods are prohibited in JVM target 1.6
- アンドロイド - Assetsでファイルを読み取る方法
- アンドロイドのさまざまなNotification種類と実装方法
- アンドロイド - INSTALL_FAILED_TEST_ONLYエラー解決方法
- Android EspressoのCustom Matcher実装方法
- Android Espressoを使用してUIをテストする方法(3)
- アンドロイド - CTS hostsideをgradleで構築する方法
- Androidのアプリのデータフォルダーのパスと内部/外部ストレージ説明
- アンドロイド - 最初のApp作成
- Androidをインストールする方法(Windows)