Splash Screen은 App이 처음 실행될 때, 로딩되는 화면을 가리기 위해 만드는 화면입니다.
Android 12 이전에는 개발자가 직접 페이지를 만들었지만, Android 12에서 동작하는 App은 기본적으로 Splash Screen을 보여주도록 변경되었습니다.
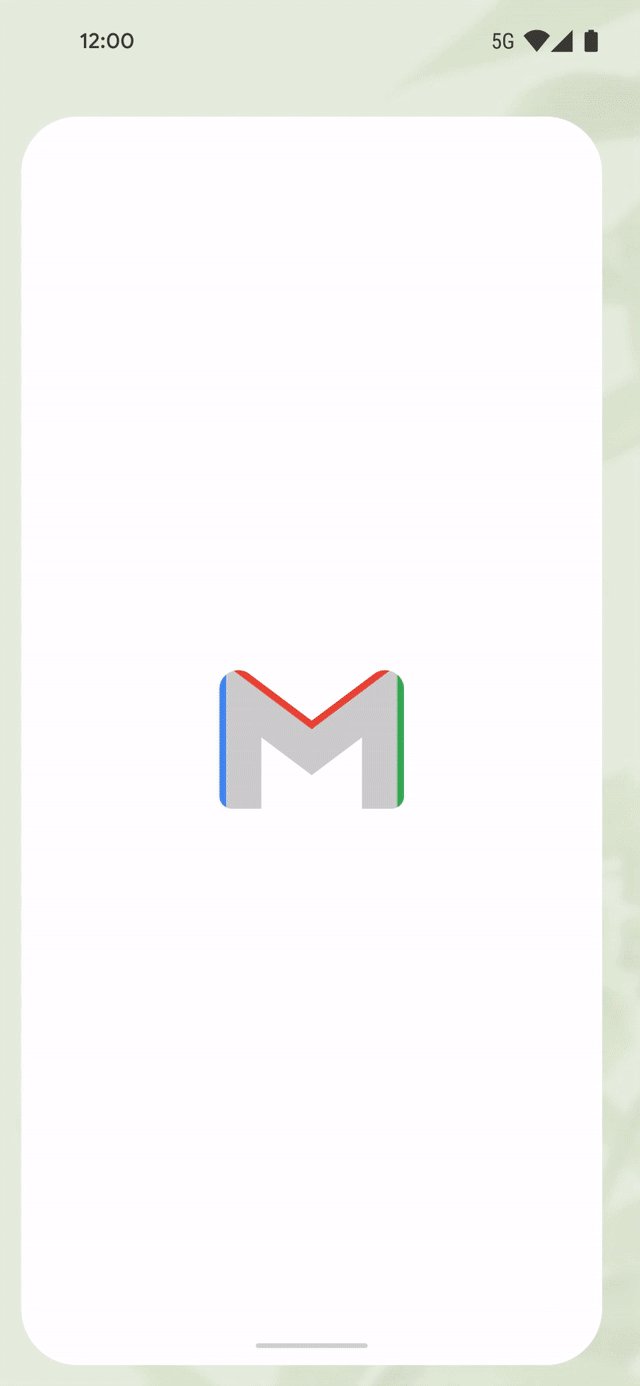
Splash Screens 동작 모습
아래는 Android Developer에서 가져온 Screen Splash의 동작 모습입니다.

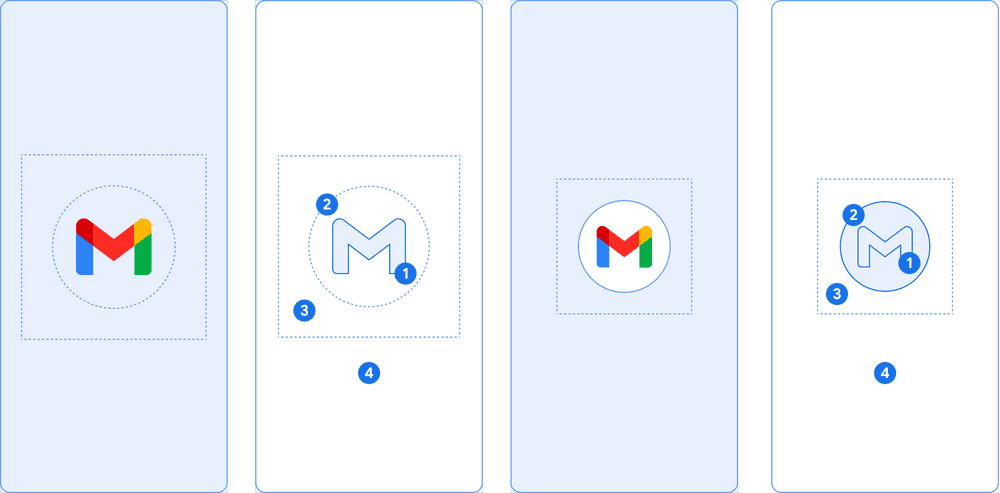
Splash Screens 구성
- (1)은 vector drawable입니다. Animation을 적용할 수 있습니다. 기본으로 Launcher 아이콘으로 설정되어있습니다.
- (2)는 Icon background color이며, 설정하지 않으면 (1)의 이미지만 보입니다.
- (4)는 background이며, 색상을 지정할 수 있습니다. 기본으로 아무 색도 설정되어있지 않습니다.
Splash Screens 커스텀
/res/values/themes/themes.xml에서 Theme의 style에 다음과 같이 리소스를 변경하여 커스텀할 수 있습니다.
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.SplashScreen" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
...
<item name="android:windowSplashScreenBackground">#808080</item>
<item name="android:windowSplashScreenAnimatedIcon">@drawable/ic_launcher_foreground</item>
<item name="android:windowSplashScreenIconBackgroundColor">@color/black</item>
<item name="android:windowSplashScreenBrandingImage">@drawable/branding</item>
</style>
</resources>- windowSplashScreenBackground : Background color에 대한 속성입니다.
- windowSplashScreenAnimatedIcon : Icon에 대한 속성입니다.
- windowSplashScreenIconBackgroundColor : Icon의 Background color에 대한 속성입니다.
- windowSplashScreenBrandingImage : Branding Image에 대한 속성입니다. Branding Image는 Splash screen 하단에 위치합니다.
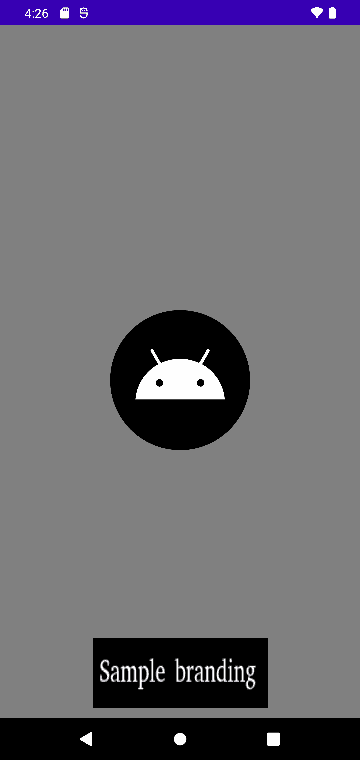
위와 같이 리소스를 변경하여 실행하면 다음과 같은 화면이 보입니다. 하단에 보이는 Simple Branding 이미지가 Branding Image입니다.

더 오래 Splash Screen 화면 띄우기
네트워크 문제 등으로 초기화가 오래 걸리는 경우, 초기화가 완료될 때까지, Splash Screen 화면이 유지되도록 구현할 수 있습니다.
다음은 5초간 Splash Screen을 띄우는 예제입니다. isReady가 true가 될 때 Splash screen이 종료됩니다.
class MainActivity : AppCompatActivity() {
var isReady = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
thread(start=true) {
for (i in 1..5) {
Thread.sleep(1000)
}
isReady = true
}
// Set up an OnPreDrawListener to the root view.
val content: View = findViewById(android.R.id.content)
content.viewTreeObserver.addOnPreDrawListener(
object : ViewTreeObserver.OnPreDrawListener {
override fun onPreDraw(): Boolean {
// Check if the initial data is ready.
return if (isReady) {
// The content is ready; start drawing.
content.viewTreeObserver.removeOnPreDrawListener(this)
true
} else {
// The content is not ready; suspend.
false
}
}
}
)
}
}참고
Loading script...
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력