Android O에서 소개된 Adaptive Icon(어댑티브 아이콘)에 대해서 소개합니다. Oreo 이전에 개발자가 아이콘에 대해 처리할 것은 DPI 사이즈별로 아이콘을 폴더에 넣어두는 것 뿐이었습니다. 런처앱들은 LauncherApps 또는 PackageManager를 통해서 앱들의 아이콘을 가져오고 사용자에게 보여주게 됩니다.
문제는 앱들의 아이콘들이 모두 다양하기 때문에 폰을 만드는 제조사의 입장에서 예쁘지 않다고 생각한다는 것입니다. 갤럭시S를 예로 들면, 다양한 앱의 아이콘들을 Rounded square 형태로 변경하여 보여줍니다. 이런 방식은 일관성은 있지만, 아이콘의 일부가 잘리기 때문에 어색해 보일 수 있습니다.
구글은 이런 문제를 해결하기 위해 Adaptive Icon을 소개하였습니다. Adaptive Icon은 제조사가 아이콘을 자를 수 있게 하였지만, 최소한 건드리지 말하야 할 영역을 지정해두었습니다. 3rd party 앱들도 이 규격을 알기 때문에 중요한 이미지가 잘리는 일이 없어졌습니다.
아래 그림처럼 제조사는 임의의 마스크로 아이콘을 자를 수 있고, 규격에 맞게 아이콘을 제작하면 중요한 부분이 잘리지 않습니다.

Adaptive Icon의 구성
어댑티브 아이콘은 foreground와 background라는 두개의 layer로 구성되어있습니다. 개발자는 foreground와 background 이미지를 준비해야 합니다.
시스템은 앱에서 제공하는 두개의 레이어를 합성하고 마스크로 특정 부분을 잘라 아이콘을 만듭니다. 합성된 아이콘은 런처에게 제공됩니다.
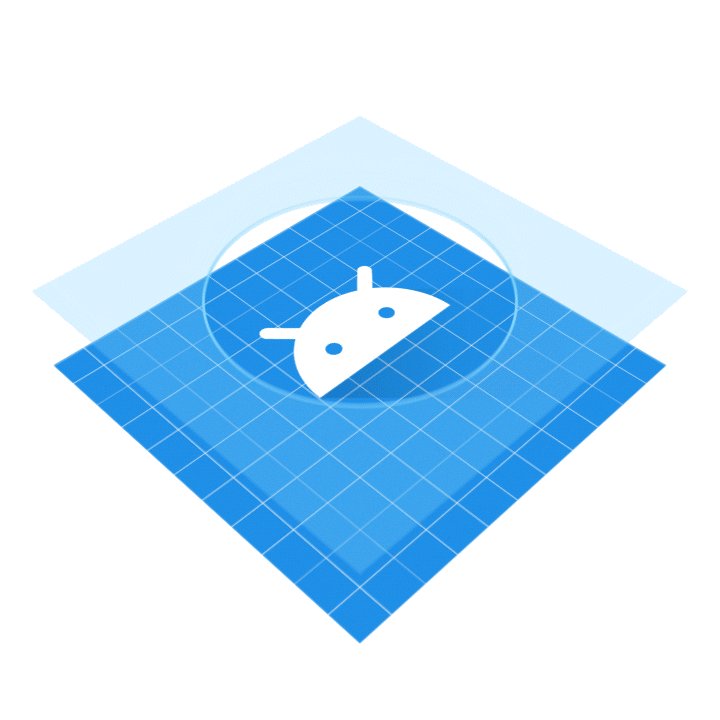
아래 그림은 모든 과정을 간단히 보여줍니다. 앱에서 제공한 2개의 레이어가 합성되고, 제조사에서 준비한 mask로 이미지를 자릅니다.

마스크(mask)
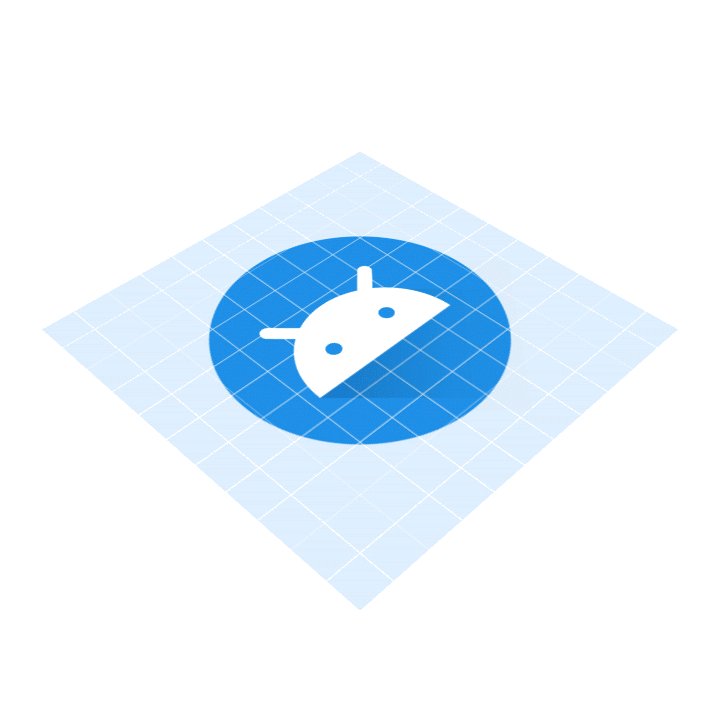
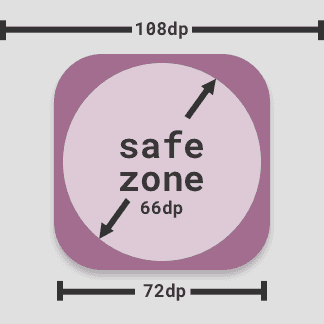
마스크의 모양은 런처에서 결정합니다. Rounded Square, Circle, Squicle 등의 형태가 될 수 있습니다. Circle의 경우 최소 지름 66dp로 자를 수 있기 때문에 디자인할 때 이 부분을 고려해야 합니다.
아래 그림은 아이콘을 자르는 마스크의 최소 크기가 몇인지 보여줍니다.
최소 지름 66dp의 영역 밖에 중요한 이미지를 넣으면 마스킹 과정에서 잘릴 수 있습니다.

레이어(layer)의 크기
foreground와 background 이미지는 108dp*108dp 사이즈로 제작되어야 합니다. 그리고 foreground는 투명(transparent)이미지를 포함해도 되지만, background는 불투명해야합니다.
아이콘은 두개의 레이어로 이루어져 있기 때문에, 아래 그림처럼 시각적인 효과를 줄 수 있습니다.
이런 시각적인 효과를 사용할지 여부는 런처에서 결정하게 됩니다. 아무것도 하지 않는다면 단순히 마스킹된 정적 이미지가 보여집니다.

Adaptive Icon 만들기
안드로이드 스튜디오의 Image Asset Studio를 이용하면 아이콘 뿐만 아니라 Adaptive Icon도 만들 수 있습니다. 자세한 것은 안드로이드 스튜디오에서 Adaptive, 일반 아이콘 만들기를 참고해주세요.
아이콘 설정
Adaptive Icon은 API26(Android O)부터 지원이 됩니다. 그렇기 때문에 API26 미만의 플랫폼도 지원을 한다면 Adaptive와 일반 아이콘 모두 제공되어야 합니다.
AndroidManifest.xml을 보면 아이콘은 @mipmap/ic_launcher로 설정되어 있습니다.
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
....기본 앱은 Adaptive Icon과 일반 Icon을 모두 제공합니다.
리소스 폴더를 보시면 ic_launcher이라는 이름으로 Adaptive Icon, 일반 Icon 파일이 모두 있습니다.
Adaptive Icon은 res > mimpap > mipmap-anydpi-v26에 있습니다.
ic_launcher.xml파일을 보시면 background와 foreground에 대한 이미지가 어떤 것인지 정의되어 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>foreground와 background의 파일을 보면, 이 파일들은 vector로 구현되어있고 사이즈가 108dp*108dp로 설정되어 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="108dp"
android:height="108dp"
android:viewportHeight="108"
android:viewportWidth="108">
.......일반 아이콘은 res > mimpap에 해상도 폴더 별로 아이콘이 생성되어 있습니다. 런처는 해상도에 필요한 것을 가져와 화면에 보여줍니다.
참고로, 위의 AndroidManifest.xml을 보면 roundIcon이라는 속성이 있는데, 런처 등의 앱에서 라운드 아이콘을 사용할 때 이것을 사용할 수 있습니다.
이 기능은 API25에 소개된 내용으로 Adaptive Icon과는 관련이 없습니다.
정리
Adaptive Icon의 구성과 생성 방법 및 앱에 정의하는 방법에 대해서 알아보았습니다. 삼성 등의 제조사는 아이콘을 자신들의 방식대로 커스텀하기 때문에 Adative Icon을 사용한다면 아이콘이 잘리는 문제를 피할 수 있습니다.
참고
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력