Button은 버튼 입력을 받고, TextView는 Text를 표현할 때 사용하는 View입니다. 물론, 이들은 ViewGroup이 아니기 때문에 다른 View들의 위치를 정하는 일은 할 수 없습니다.
보통 Android는 UI를 xml파일에 정의하고, Event Handling(이벤트 처리)은 Java 파일에서 합니다. Java 코드로도 UI를 만들 수 있지만 유연하게 개발을 하려고 Android는 이를 구분하였습니다. 앞으로 UI는 모두 xml파일에 정의한다고 생각하시면 될 것 같고, 이벤트 처리는 Java에서 한다고 생각하시면 될 것 같습니다.
이번 장에서는 아래와 같은 순서로 Button에 대해서 알아보겠습니다.
- xml파일에서 Button과 TextView 생성.
- Java파일에서 UI control 및 Event handling.
프로젝트 생성하기
[File] >> [New] >> [New Project]에서 Empty Activity를 선택하시고 새 프로젝트를 생성해주세요.
프로젝트를 생성하면 자동적으로 MainActivity.java와 activity_main.xml 파일이 생성됩니다.
UI 생성
/layout/activity_main.xml에서 UI를 정의할 수 있습니다. 앱이 실행될 때 Framework는 xml파일을 읽어 View 객체들을 생성합니다.
기본으로 생성된 activity_main.xml을 보시면 ConstraintLayout 안에 TextView가 정의되어있는데요. TextView 아래에 Button 2개를 생성해보겠습니다.
아래처럼 코드를 입력해주세요. 각 View 객체마다 id를 설정하였는데, Java에서 생성된 View 객체에 접근하려면 id가 필요하기 때문입니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.codechacha.myapplication.MainActivity">
<TextView
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_prev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Prev"
android:layout_margin="3dp"
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintRight_toLeftOf="@+id/btn_next"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<Button
android:id="@+id/btn_next"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Next"
android:layout_margin="3dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/btn_prev"
app:layout_constraintBottom_toBottomOf="parent"/>
</android.support.constraint.ConstraintLayout>빌드하여 앱을 실행해보면 아래쪽에 버튼 2개가 생성된 것을 확인할 수 있습니다.
ConstraintLayout의 Weighted Chain을 이용하여 각 Button의 크기가 너비의 반반씩 차지하도록 하였습니다.
또, TextView의 text속성은 ""로 설정했기 때문에 아무것도 보이지 않습니다.
버튼을 눌러보면 Animation 효과가 보입니다. 기본적으로 설정된 animation이며 custom하여 변경할 수 있는 부분입니다.
UI control & Event handling
앱이 실행될 때 Framework은 xml 파일을 읽어 UI 객체를 생성합니다. Java에서는 생성된 객체를 control할 수 있습니다. 또한 사용자로부터 받은 Input event를 handling할 수 있습니다.
MainActivity.java를 열어보세요. 객체는 생성된 상태이고, Java에서 이를 참조하고 사용해야 합니다.
객체 참조를 하려면 아래 코드처럼 입력하시면 됩니다.
package com.codechacha.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView mTextView;
private Button mBtnPrev;
private Button mBtnNext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.tv_text);
mBtnPrev = (Button) findViewById(R.id.btn_prev);
mBtnNext = (Button) findViewById(R.id.btn_next);
}
}코드를 분석해보면, 우선 TextView 객체 1개와 Button 객체 2개를 정의합니다.
private TextView mTextView;
private Button mBtnPrev;
private Button mBtnNext;setContentView()는 activity_main.xml 파일을 참조하여 객체를 생성하겠다는 의미입니다. 그리고,
findViewById()함수에 activity_main.xml에서 정의한 id를 argument로 입력하여 객체를 참조할 수 있습니다.
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.tv_text);
mBtnPrev = (Button) findViewById(R.id.btn_prev);
mBtnNext = (Button) findViewById(R.id.btn_next);XML에 의해 생성된 객체를 Java에서 참조하였으면, 이제 사용하기만 하면 됩니다.
간단히.. Butotn이 눌렸을 때, TextView의 text를 변경해주는 것을 구현해보죠. 아래 코드를 입력하시고 결과를 확인해보세요.
package com.codechacha.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
public static final String TAG = "MainActivity";
private TextView mTextView;
private Button mBtnPrev;
private Button mBtnNext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.tv_text);
mBtnPrev = (Button) findViewById(R.id.btn_prev);
mBtnNext = (Button) findViewById(R.id.btn_next);
mBtnPrev.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d(TAG, "Prev button is pressed");
mTextView.setText("Prev button is pressed");
mTextView.setTextSize(20);
mTextView.setTextColor(Color.BLUE);
}
});
mBtnNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d(TAG, "Next button is pressed");
mTextView.setText("Next button is pressed");
mTextView.setTextSize(15);
mTextView.setTextColor(Color.RED);
}
});
}
}Button 객체는 listener를 등록할 수 있습니다. OnClickListener을 등록하면 Button이 눌렸을 때 callback을 해줍니다. 만약 Button이 눌리면 onClick()의 함수가 1회 호출됩니다.
TextView.setText()라는 함수는 TextView의 text를 변경해주는 함수이고, TextView.setTextSize()는 글자 크기를 변경하는 함수입니다. 또, TextView.setTextColor()는 text의 색을 변경해주는 함수입니다.
mBtnPrev.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d(TAG, "Prev button is pressed");
mTextView.setText("Prev button is pressed");
mTextView.setTextSize(20);
mTextView.setTextColor(Color.BLUE);
}
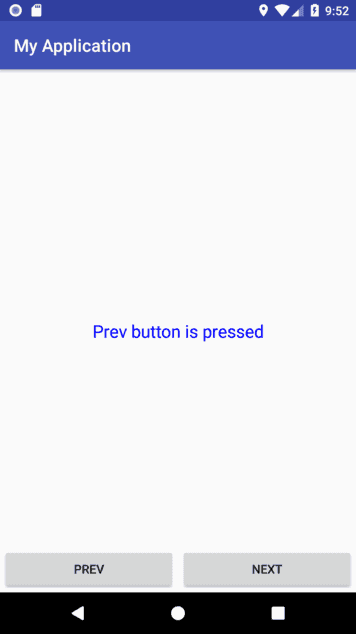
});앱을 실행해서 버튼을 눌러보면 코딩한대로 text가 입력되었습니다.

버튼이 눌릴 때마다 로그도 출력되는 것을 확인할 수 있습니다.
01-08 21:36:37.335 5254-5254/com.codechacha.myapplication D/MainActivity: Prev button is pressed
01-08 21:36:37.873 5254-5254/com.codechacha.myapplication D/MainActivity: Next button is pressed정리
Button과 TextView 객체에 대해서 간단히 알아보았습니다. 사실 많은 함수들이 있지만 간단한 것만 써봤습니다. 다른 View 객체를 배울 때 다른 기능을 사용해보면서 지식을 넓히면 좋을 것 같습니다.
Button과 TextView가 제공하는 함수들에 대해서 더 알고 싶으시면 API Reference를 참고해주세요.
튜토리얼에서 사용한 코드는 GitHub: Button, TextView에서 확인하실 수 있습니다.
참고
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력