안드로이드 스튜디오(Android Studio)에서 아이콘을 쉽게 만들 수 있는 Image Asset Studio를 제공합니다. 이것을 이용하면 Adaptive 아이콘 및 일반 아이콘을 쉽게 만들 수 있습니다. 또한 플레이스토어에 앱을 등록할 때 필요한 512x512 사이즈의 이미지도 생성됩니다.
먼저 Adaptive 아이콘과 일반 아이콘에 대해서 간단히 설명하겠습니다. Adaptive Icon은 foreground와 background 이미지를 앱이 제공하면, 시스템이 이 두개의 이미지를 합쳐서 사용하는 개념입니다. 이미지를 합성하고, 원하는 모양(SQUICLE, CIRCLE, SQUARE 등)으로 자른 후 화면에 보여줍니다. 장점으로는 스마트폰 제조사가 원하는 모양대로 이미지를 변형시킬 수 있다는 점입니다. Adaptive icon의 규격을 지킨다면 사용자도 제조사가 이미지를 자를 때 중요한 부분이 잘리지 않도록 할 수 있어서 서로 좋습니다.
일반 아이콘이란 Legacy Icon이라고 하며, Adaptive Icon이 나오기 이전의 아이콘 형태를 말합니다.
아이콘은 AndroidManifest.xml에서 설정할 수 있습니다.
<application
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round">android:icon은 Adaptive 아이콘 또는 일반 아이콘을 설정하는 속성입니다. android:roundIcon는 둥근 형태의 아이콘을 설정하는 속성입니다.
만약 어떤 앱이나 시스템이 둥근 형태의 아이콘을 필요로할 때 이 속성에 등록된 이미지를 사용할 수 있습니다. 이 속성은 Adaptive Icon이 나오기 전에 구현된 기능입니다.
Adaptive Icon이 나온 시점에 굳이 제공할 필요가 없다고 생각합니다.
Image Asset으로 아이콘 생성
안드로이드 스튜디오의 메뉴에서 [File] -> [New] -> [Image Asset]를 실행합니다.
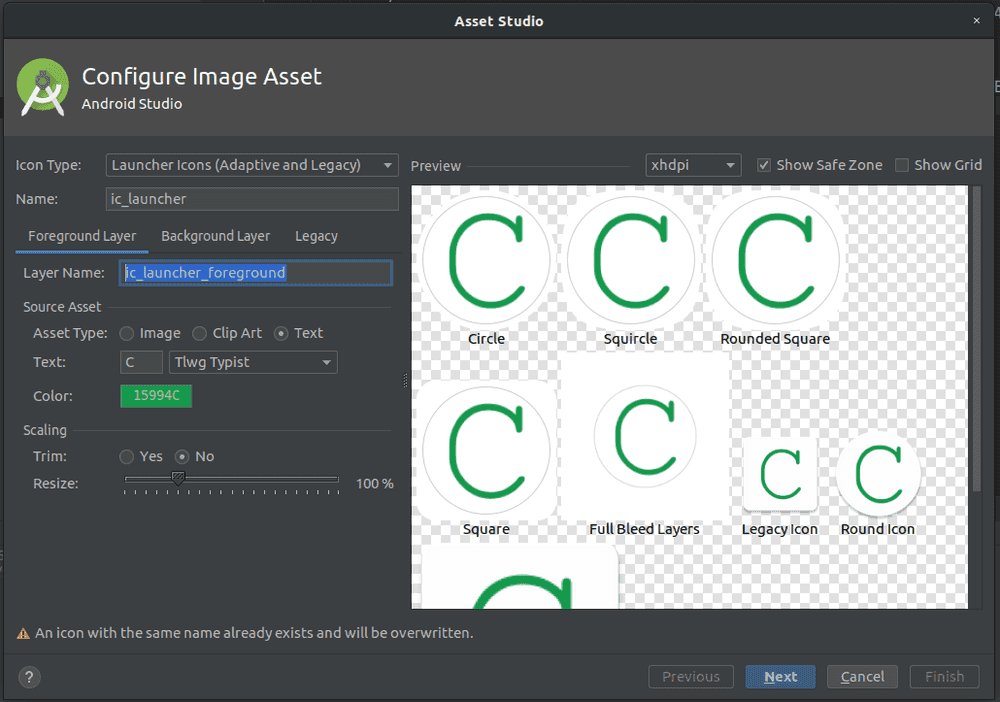
그럼 아래와 같은 팝업이 뜹니다.

Icon type은 Launcher Icons (Adaptive and Legacy)를 선택하는 것이 좋습니다.
Adaptive 아이콘은 안드로이드 O 디바이스부터 지원이 되기 때문에 그 이전 디바이스를 지원하려면 Legacy 아이콘도 만들어 줘야 합니다. Foreground Layer는 Adaptive의 전면 레이어에 대한 설정입니다. Source Asset의 Asset type을 보시면 준비된 이미지, 클립아트 또는 텍스트로 아이콘을 만들 수 있습니다. 저는 텍스트를 선택했는데요. 텍스트의 색상 및 폰트를 변경하는 옵션도 있습니다. 마지막으로 Scaling 옵션을 보면 아이콘의 크기를 조절해줄 수 있습니다.
또한, 설정에 따라 아이콘이 어떻게 보이는지 미리보기 화면이 제공됩니다. Circle, Squircle, Rounded Squire 등의 여러 종류 아이콘이 보이는 이유는, 제조사가 Adaptive Icon을 임의로 자를 때 이런 모양들로 만들 수 있기 때문입니다.
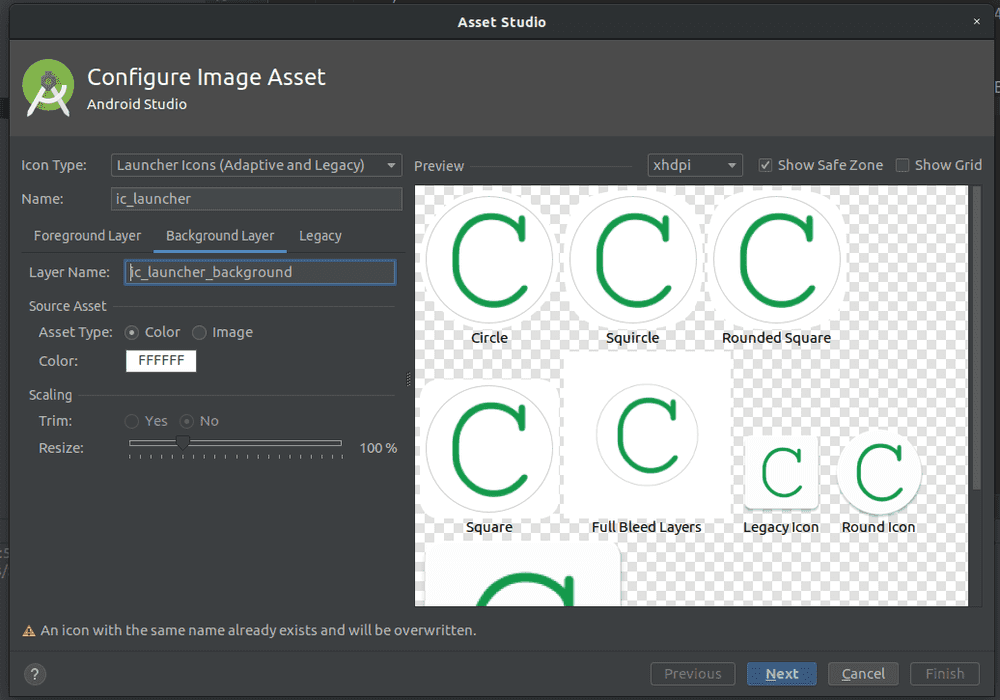
다음으로, Background Layer 탭을 눌르시면 다음과 같은 화면이 보입니다.
 Background Layer는 Adaptive의 배경이 되는 레이어에 대한 설정입니다. 여기도 Foreground와 같이 색상 및 Scaling 등을 조절할 수 있습니다. Foreground와 Background를 모두 설정했다면 Adaptive 아이콘에 대한 설정은 끝났습니다.
Background Layer는 Adaptive의 배경이 되는 레이어에 대한 설정입니다. 여기도 Foreground와 같이 색상 및 Scaling 등을 조절할 수 있습니다. Foreground와 Background를 모두 설정했다면 Adaptive 아이콘에 대한 설정은 끝났습니다.
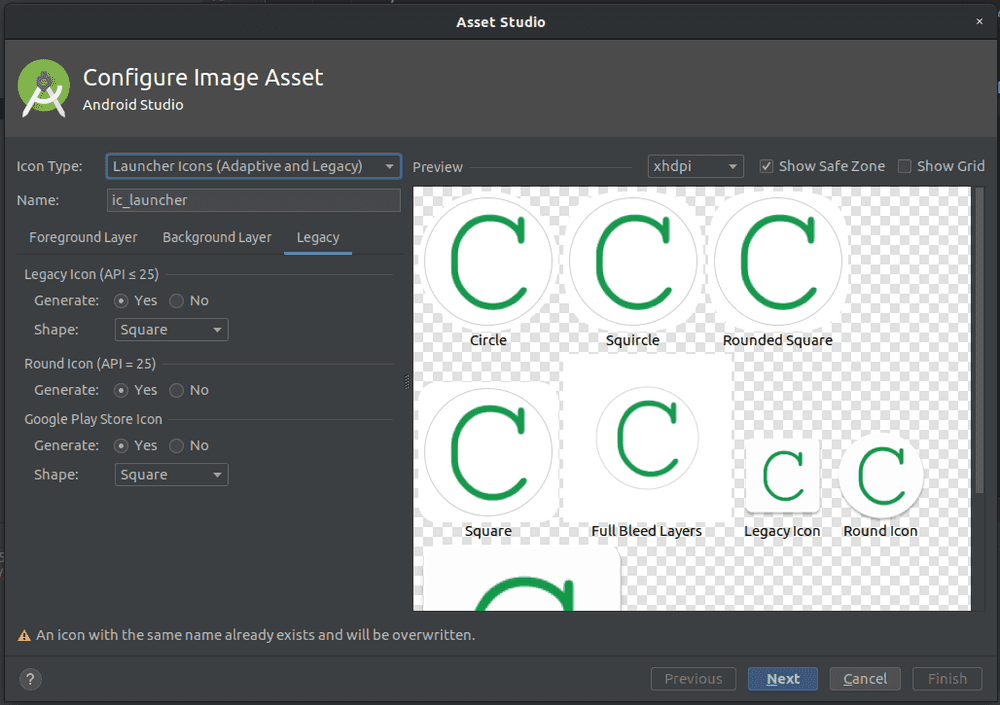
Legacy 탭을 누르시면 다음과 같은 화면이 보입니다.
 Legacy, Round Icon, PlayStore 이미지를 만들지 정해줄 수 있습니다. 아이콘의 모양은 Adaptive 아이콘을 따라가기 때문에 더 설정할 것은 없습니다.
Legacy, Round Icon, PlayStore 이미지를 만들지 정해줄 수 있습니다. 아이콘의 모양은 Adaptive 아이콘을 따라가기 때문에 더 설정할 것은 없습니다.
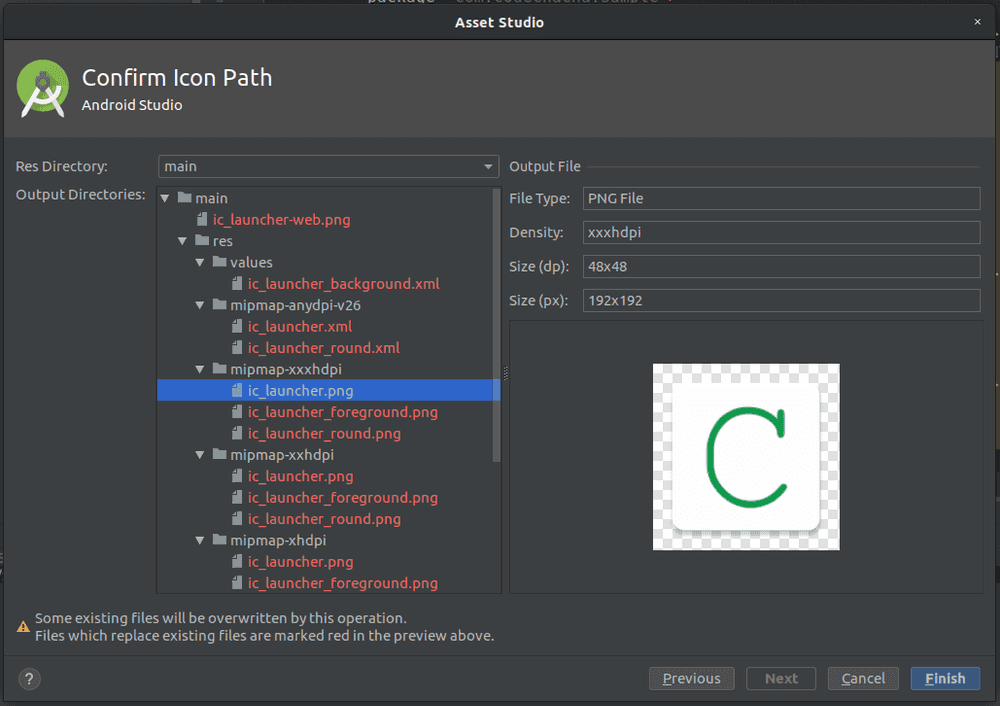
Next버튼을 누르면 어떤 파일이 생성되는지, 어떤 경로에 생성되는지 미리보기 화면으로 보여줍니다. Finish버튼을 누르면 파일이 생성됩니다.

생성된 아이콘 파일
아이콘은 다음과 같은 경로에 생성됩니다.
├── drawable
│ └── ic_launcher_background.xml
├── drawable-v24
│ └── ic_launcher_foreground.xml
├── mipmap-anydpi-v26
│ ├── ic_launcher_round.xml
│ └── ic_launcher.xml
├── mipmap-hdpi
│ ├── ic_launcher_foreground.png
│ ├── ic_launcher.png
│ └── ic_launcher_round.png
├── mipmap-mdpi
│ ├── ic_launcher_foreground.png
│ ├── ic_launcher.png
│ └── ic_launcher_round.png
├── mipmap-xhdpi
│ ├── ic_launcher_foreground.png
│ ├── ic_launcher.png
│ └── ic_launcher_round.png
├── mipmap-xxhdpi
│ ├── ic_launcher_foreground.png
│ ├── ic_launcher.png
│ └── ic_launcher_round.png
├── mipmap-xxxhdpi
│ ├── ic_launcher_foreground.png
│ ├── ic_launcher.png
│ └── ic_launcher_round.png
└── valuesAdaptive 아이콘은 mipmap-anydpi-v26/ic_launcher.xml이며 Vector로 구현되어있기 때문에 해상도별로 이미지 파일을 만들지 않아도 됩니다.
하지만 안드로이드 O(API 26) 이상의 디바이스에만 동작하기 때문에 그 이하 버전을 위해 Legacy 아이콘을 제공해야 합니다.
Legacy 아이콘은 mipmap-해상도 폴더에 있습니다. 해상도 별로 만들어주기 때문에 아이콘들이 많습니다.
또한 round 아이콘을 만들기로 설정했다면 round 아이콘들도 모두 해상도별로 생성됩니다.
Android App bundle을 사용하기로 했다면 앱 번들이 해상도 별로 파일을 나눠주기 때문에 앱 사이즈를 생각할 필요가 없습니다. 하지만 앱 번들을 사용하지 않고, hdpi, mdpi의 저해상도 이미지가 앱 사이즈만 키우고 필요없다고 생각된다면 삭제하셔도 됩니다.
실행 결과
앱을 실행해보면 아래 처럼 보입니다. 안드로이드 Q에서 실행했기 때문에 Adaptive 아이콘이 보이고, 구글 런처는 Circle 형태로 아이콘을 자르기 때문에 이런 모양으로 보입니다.
![]()
참고
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력