LinearLayout을 이용하여 레이아웃을 설정하는 방법을 소개합니다.
LinearLayout
LinearLayout은 세로 또는 가로의 단일 방향으로 모든 하위 View 객체를 정렬하는 ViewGroup입니다.
이번 튜토리얼에서는 LinearLayout의 기본적인 내용에 대해서 알아보겠습니다.
프로젝트 생성하기
[File] >> [New] >> [New Project]에서 Empty Activity를 선택하시고 새 프로젝트를 생성해주세요.
프로젝트를 생성하면 자동적으로 MainActivity.java와 activity_main.xml 파일이 생성됩니다. MainActivity.java 코드를 보면 activity_main.xml으로 UI Layout을 정의하도록 코드가 입력되어있습니다.
Orientation
Orientation 속성은 LinearLayout의 하위 View들을 정렬하는 방향을 정합니다. 예제를 통해 Orientation에 대해서 알아보겠습니다. 아래 코드를 /res/layout/activty_main에 입력하고 결과를 확인해보세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="TextView01"
android:background="#80cbc4"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="TextView02"
android:gravity="center"
android:background="#e0e0e0"/>
<TextView
android:layout_width="120dp"
android:layout_height="130dp"
android:text="TextView03"
android:textColor="#c62828"
android:background="#ababab"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView04"
android:background="#dcedc8"/>
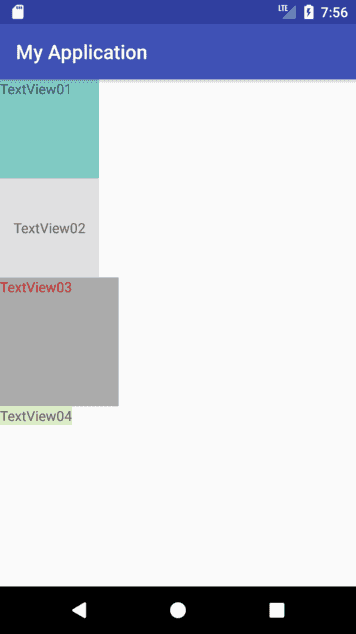
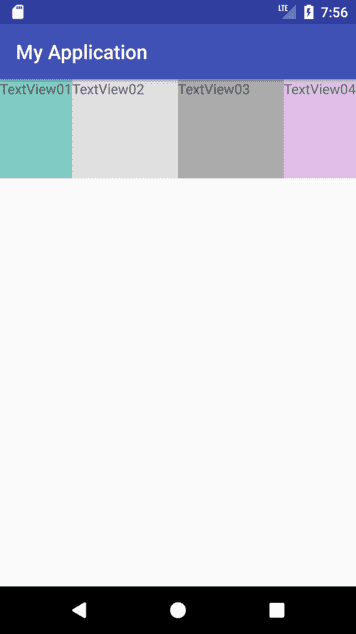
</LinearLayout>LinearLayout의 with와 height는 match_parent로 설정되었기 때문에 화면 전체를 크기로 설정되었습니다.
orientation="vertical"로 설정했기 때문에 하위 View들은 세로 방향으로 순서대로 배치되었습니다.
TextView01의 경우 height가 100dp이고 코드상 맨 위에 있기 때문에 가장 먼저 배치되었습니다. width도 100dp만큼 사용하였고, 가로 방향으로 다 사용하지 않은 공간은 빈영역으로 남았습니다.
TextView02, 03, 04도 순서대로 배치되었습니다. 내부 View를 모두 배치하고도 남은 세로 영역은 빈영역으로 남게 됩니다.
이제 Horizontal로 설정해보겠습니다. 아래 코드를 입력하고 결과를 확인해보세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#80cbc4"
android:text="TextView01" />
<TextView
android:layout_width="100dp"
android:layout_height="40dp"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="120dp"
android:layout_height="130dp"
android:text="TextView03"
android:textColor="#c62828"
android:background="#ababab"/>
<TextView
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="TextView04"
android:background="#dcedc8"/>
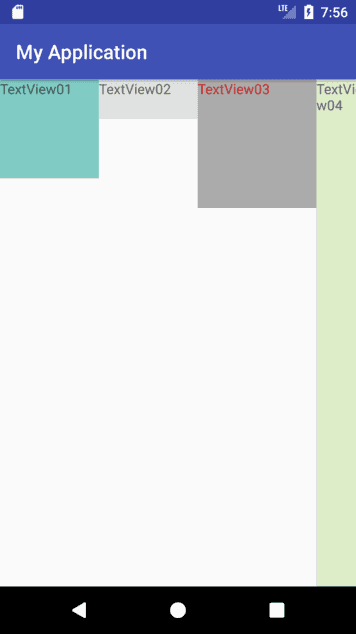
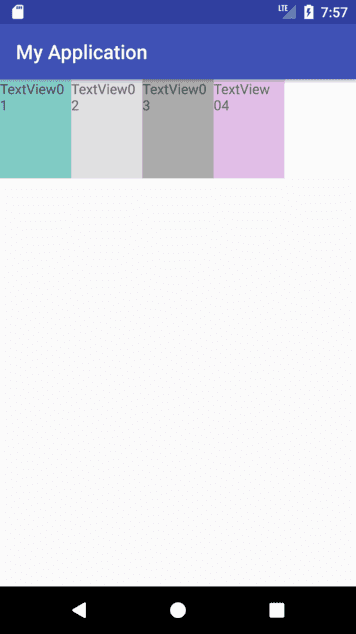
</LinearLayout>orientation="horizontal"로 설정을 하면 하위 객체들을 가로 순서로 배치합니다.
코드상 가장 먼저인 TextView01부터 정렬합니다. 세로 영역을 다 사용하지 않는 경우는 빈 영역으로 남게 됩니다.
특이한 점으로는, TextView04의 경우 width가 50dp로 설정되어있지만 끝부분이 살짝 잘려있는 것을 볼 수 있습니다. 가로의 모든 영역을 다 사용했기 때문에 50dp의 길이를 줄 수 없었기 때문입니다. 이처럼 맨 마지막 객체는 우선순위가 가장 낮기 때문에 dp로 길이를 설정하면 잘릴 수도 있고 빈 공간이 남을 수도 있습니다.
layout_weight
layout_weight는 내부 객체들의 크기를 비율로 정해주는 방식입니다.
예제를 통해 layout_weight에 대해서 알아보겠습니다. 아래 코드를 입력하시고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
android:text="TextView01"
android:layout_weight="1"
android:background="#80cbc4"/>
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
android:text="TextView02"
android:layout_weight="1"
android:background="#e0e0e0"/>
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
android:text="TextView03"
android:layout_weight="1"
android:background="#ababab"/>
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
android:text="TextView04"
android:layout_weight="1"
android:background="#e1bee7"/>
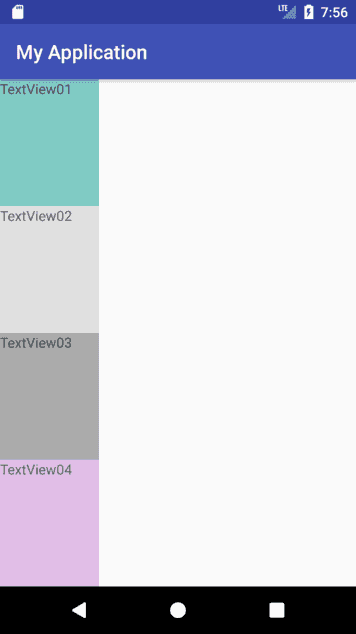
</LinearLayout>orientation="vertical"로 설정되어 세로로 정렬되었습니다. 각 객체가 동일 높이로 설정되었는데, 그 이유는 모든 객체들에 layout_weight="1"로 설정하였기 때문입니다.
특이한 점으로, layout_weight를 속성을 사용한 하위 객체들의 layout_height 값을 모두 0으로 설정하였습니다. 그 이유는 Vetical(세로) 방향에서 layout_weight를 사용하려면 layout_height 값을 0dp로 설정해야하는 규칙이 있기 때문입니다.
layout_weight은 어떤 객체의 weight를 ViewGroup내의 모든 weight를 합한 값으로 나눈 비율만큼 높이 또는 너비를 할당해줍니다.
TextView01의 경우 layout_weight가 1로 설정되었고, TextView01 ~ 04의 모든 layout_weight의 합을 구하면 4가 됩니다. 따라서 TextView01의 높이는 LinearLayout 높이의 1/4로 설정됩니다.
TextView02, 03, 04의 경우도 LinearLayout 높이의 1/4로 설정됩니다. 그래서 결과적으로 모두 동일한 높이로 설정되었습니다.
horizontal의 경우도 살펴보겠습니다. 다음 코드를 입력하시고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView01"
android:layout_weight="0.3"
android:background="#80cbc4"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView02"
android:layout_weight="0.2"
android:background="#e0e0e0"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView03"
android:layout_weight="0.2"
android:background="#ababab"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView04"
android:layout_weight="0.3"
android:background="#e1bee7"/>
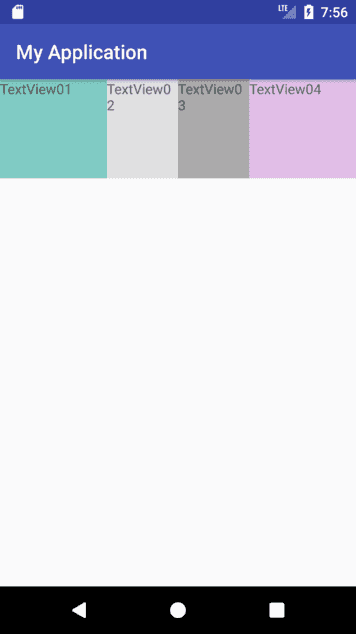
</LinearLayout>orientation="horizontal"로 객체들이 가로로 정렬되었습니다.
Horizontal에서 layout_weight를 사용하는 하위 객체들의 layout_width는 모두 0dp로 설정되어야 합니다.
이번에 layout_weight은 소수로 설정되었는데, 소수도 지원하기 때문에 동일하게 높이가 설정됩니다.
하위 객체의 모든 weight를 합하면 1이되어 각 객체의 비율을 구하기가 수월합니다.
TextView01의 경우 0.3으로 설정되었고 전체 합이 1이기 때문에 LinearLayout의 30%를 차지합니다.
TextView02의 경우 20%, TextView03의 경우 20%, TextView04의 경우 30%를 차지합니다.
모든 View의 비율을 정하고 싶지 않을 때도 있습니다. 이럴 때는 비율로 크기를 구하고 싶은 객체만 layout_weight 속성을 사용하면 됩니다.
아래 코드를 입력하고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="TextView01"
android:background="#80cbc4"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView02"
android:layout_weight="0.5"
android:background="#e0e0e0"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView03"
android:layout_weight="0.5"
android:background="#ababab"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="TextView04"
android:background="#e1bee7"/>
</LinearLayout>TextView01과 TextView04는 Content 크기만큼 width를 주고 싶었습니다. 그래서 wrap_content로 설정하였습니다.
그리고 남은 공간을 TextView02와 TextView03이 반반씩 나눠주고 싶었습니다. 그래서 width를 0dp로 설정하고 weight를 0.5씩 주었습니다.
결과를 보면 TextView01과 04는 Content 크기만큼 영역을 차지했고, 남은 공간을 TextView02와 TextView03이 반반씩 나누어 가졌습니다.
주의할 점은 고정적으로 크기를 지정한 객체가 사용하고 남은 영역에서 비율대로 가져가는 것입니다. LinearLayout 전체 크기에서 비율대로 가져가는 것은 아닙니다.
weightSum
weightSum은 전체 비율을 정하는 속성입니다. layout_weight속성은 항상 남은 크기에서 비율로 크기를 나눠주기 때문에 여백이 존재하지 않습니다.
weightSum을 이용하면 원하는 비율만큼 여백을 남길 수 있습니다.
예제를 통해 알아보겠습니다. 아래 코드를 입력하고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="1"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView01"
android:layout_weight="0.2"
android:background="#80cbc4"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView02"
android:layout_weight="0.2"
android:background="#e0e0e0"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView03"
android:layout_weight="0.2"
android:background="#ababab"/>
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:text="TextView04"
android:layout_weight="0.2"
android:background="#e1bee7"/>
</LinearLayout>LinearLayout의 weightSum은 1로 설정되었고, 내부 객체들의 layout_weight 속성의 합은 0.8입니다.
weightSum이 없는 경우 0.2/0.8(=1/4) 비율만큼 길이가 할당되지만, weightSum이 1로 설정되었기 때문에 0.2/1.0 비율만큼 길이가 할당됩니다.
그래서 TextView01부터 TextView04까지 순서대로 20%씩 길이가 할당되고, 남은 20%는 여백으로 남게 됩니다.

정리
요약하면 LinearLayout은 가로 또는 세로 순서로 내부 객체를 순차적으로 정렬해주는 Layout입니다. 그리고 내부 객체의 길이를 원하는 대로 조절하기 위해 다양한 속성들을 지원하고 있습니다.
튜토리얼에서 사용한 코드는 GitHub: LinearLayout에서 확인하실 수 있습니다.
참고
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력