Layout의 기본적인 속성(property)들에 대해서 소개합니다.
기본 속성
구조적으로 ViewGroup 객체는 View 객체를 상속하고 있습니다. 이런 관계처럼 이 둘은 공통적으로 갖고 있는 속성들이 많습니다. 이번 튜토리얼에서는 기본적으로 알야야 하는 속성에 대해서 알아보겠습니다.
프로젝트 생성하기
[File] >> [New] >> [New Project]에서 Empty Activity를 선택하시고 새 프로젝트를 생성해주세요.
프로젝트는 생성하면 자동적으로 MainActivity.java와 activity_main.xml 파일이 생성됩니다. MainActivity.java 코드를 보면 activity_main.xml으로 UI Layout을 정의하도록 코드가 입력되어있습니다.
View의 높이와 너비
View의 너비와 높이를 정의하는 속성인 android:layout_width와 android:layout_height입니다.
이 두 속성이 변경될 때 View의 크기가 어떻게 변경되는지 알아보겠습니다. /res/layout/activity_main.xml 파일의 모든 내용을 지우고 아래 코드를 입력해주세요.
코드를 보면 LinearLayout은 4개의 View를 포함하고 있습니다. 그리고 각 View 객체들은 다른 크기로 width와 height를 정의하였습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="TextView01"
android:background="#80cbc4"/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:text="TextView03"
android:background="#ababab"/>
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:text="TextView04"
android:background="#e1bee7"/>
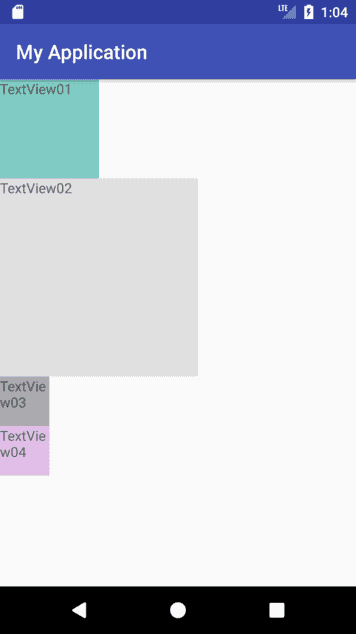
</LinearLayout>앱을 실행하면 아래와 같은 화면을 볼 수 있습니다. LinearLayout 크기는 보이지는 않지만 화면 전체 영역으로 설정되었습니다. 그 이유는 layout_width와 layout_height가 match_parent로 설정되었기 때문입니다. match_parent는 부모의 크기만큼 크기를 설정하겠다는 의미입니다. 여기서 LinearLayout의 부모는 Activity 전체화면이기 때문에 전체 화면 크기와 동일하게 설정이 되었습니다.
TextView들을 보면 layout_width와 layout_height속성에 100dp처럼 dp단위로 값이 입력되었습니다. 화면에서 TextView의 크기를 보면 입력한 dp만큼 크기가 설정된 것을 볼 수 있습니다.
dp는 안드로이드의 밀도 단위(Density-independent pixel)로, Pixel과 비슷한 의미라고 생각하시면 됩니다. dp에 대한 자세한 내용은 다중화면지원: Android API guide 페이지에서 확인할 수 있습니다.
참고로, 이전 장에서도 말씀드렸지만 TextView가 세로로 배치된 것은 orientation속성을 vertical로 설정하였기 때문입니다.
또한, TextView 객체들을 구분하기 쉽게 'background' 속성에 다른 색상을 입력하였습니다. (색상 값은 #다음에 R, G, B로 16진수 숫자 6개를 입력하면 됩니다.) LinearLayout은 background 속성을 지정하지 않았기 때문에 투명색으로 설정되었습니다.
match_parent, wrap_content
match_parent는 객체의 크기를 그 부모의 크기만큼 설정하겠다는 의미입니다. 위의 코드에서 LinearLayout의 width와 height는 match_parent를 사용하였습니다.
wrap_content는 객체의 크기를 그 객체의 Content 크기만큼 설정하겠다는 의미입니다.
이 두 속성에 대해서 살펴보겠습니다. 아래 코드를 입력하고 결과를 확인해보세요.
TextView01은 width와 height 속성에 wrap_content를 적용하였고, TextView02는 match_parent를 적용하였습니다. TextView03은 dp 단위로 설정하였습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView01"
android:background="#80cbc4"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="400dp"
android:layout_height="400dp"
android:text="TextView03"
android:background="#ababab"/>
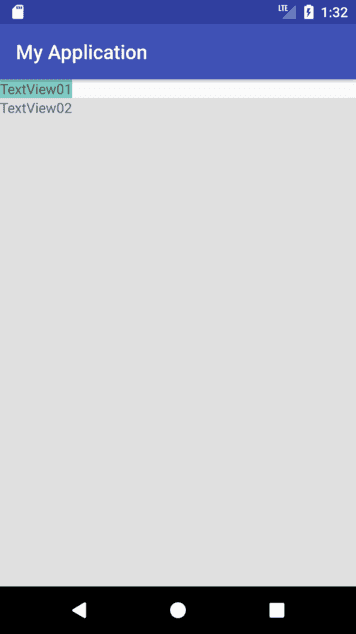
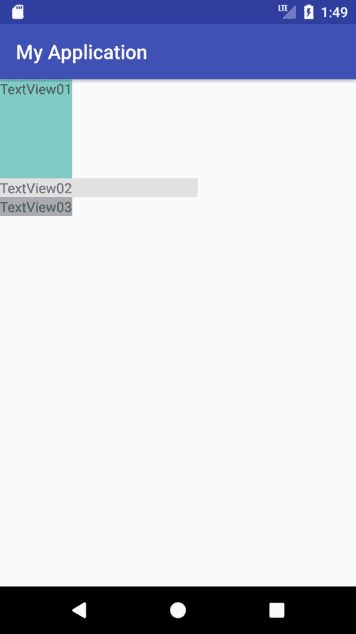
</LinearLayout>wrap_content는 객체가 갖고 있는 content의 크기만큼만 길이를 늘려줍니다. TextView01의 Content는 TextView01이라는 글자인데요, 그 글자의 가로, 세로 크기만큼 View의 width, height 크기가 설정되었습니다.
match_parent는 부모 ViewGroup의 크기만큼 길이를 설정해줍니다. TextView02의 부모 ViewGroup은 LinearLayout입니다. 그래서 width는 가로 전체 영역이 설정되었습니다. match_parent로 설정되면 height는 화면 전체 크기로 설정되어야 하지만, LinearLayout에서는 먼저 그려진 객체의 영역을 제외하고 남은 영역의 전체 크기로 설정해줍니다. 화면을 보시면 TextView01이 그려지고 남은 영역 전체 크기로 TextView02의 height가 설정되었습니다.
TextView03은 화면에 보여지지 않았습니다. 그 이유는 LinearLayout은 위에서 아래로 순차적으로 크기를 계산하기 때문입니다. 코드상 맨 위에 있는 TextView01의 크기를 계산할 때 자신의 크기만큼 영역을 차지했고, 그 다음 TextView02의 크기를 계산할 때 남은 영역이 모두 사용되었습니다. 마지막으로 TextView03의 크기를 계산하려고 했는데 LinearLayout에 남은 공간이 없어서 화면 안에 그려지지 못했습니다.
LinearLayout은 내부 객체를 위에서 아래 순서대로 사이즈를 계산한다고 했습니다. 이번에는 TextView01에 width와 height에 match_parent를 입력해보겠습니다. 아래 코드를 입력하시고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="TextView01"
android:background="#80cbc4"/>
<TextView
android:layout_width="200dp"
android:layout_height="match_parent"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="400dp"
android:layout_height="400dp"
android:text="TextView03"
android:background="#ababab"/>
</LinearLayout>LinearLayout은 TextView01부터 사이즈를 계산합니다. width와 height는 match_parent로 설정되었고, 아무도 공간을 사용하지 않았기 때문에 부모인 LinearLayout의 높이와 너비 만큼 설정되었습니다.
그 다음으로 TextView02와 TextView03의 사이즈를 계산하려고 했는데 TextView01이 이미 다 써버렸기 때문에 화면 안에 그려지지 못했습니다. 그래서 이 두개의 View는 보여지지 않습니다.

wrap_parent를 적용한 예제도 한번 다시 확인해보겠습니다. 아래 코드를 입력하시고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="TextView01"
android:background="#80cbc4"/>
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView03"
android:background="#ababab"/>
</LinearLayout>wrap_content로 입력한 영역은 Content사이즈만큼 길이가 설정되었고, dp로 설정한 부분은 dp만큼 크기가 설정되었습니다.

패딩(Padding)
패딩(padding)은 View 객체와 그 내용물(content) 사이에 간격(또는 여백)을 설정하는 속성입니다. 예제로 패팅이 어떤 속성인지 확인해보겠습니다. 아래 코드를 입력하고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView01"
android:paddingLeft="30dp"
android:background="#80cbc4"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="30dp"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="30dp"
android:text="TextView03"
android:background="#ababab"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="30dp"
android:text="TextView04"
android:background="#a1887f"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="30dp"
android:paddingRight="30dp"
android:paddingLeft="30dp"
android:paddingBottom="30dp"
android:text="TextView05"
android:background="#ff8a65"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="30dp"
android:text="TextView06"
android:background="#81c784"/>
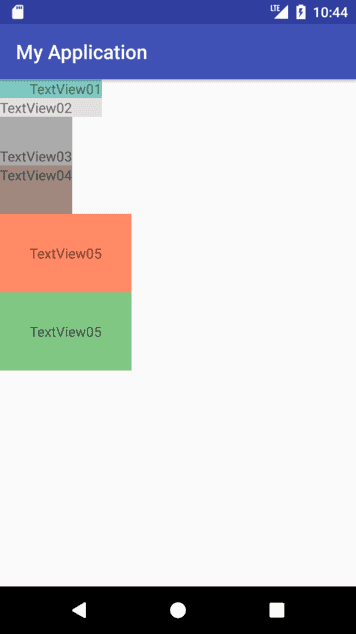
</LinearLayout>실행하면 아래처럼 TextView 객체에 padding이 적용된 것을 볼 수 있습니다. TextView01의 경우 paddingLeft="30dp"로 설정되어 30dp만큼 간격을 두고 Content(TextView01 글자)를 배치하였습니다.
TextView02의 경우 paddingRight="30dp"로 설정되어 오른쪽 30dp만큼 간격울 두고 Content를 배치하였습니다.
TextView03의 경우 android:paddingTop="30dp"로 설정되어 위쪽으로 30dp만큼 간격을 두고 Cotent를 배치하였습니다.
TextView04의 경우 android:paddingBottom="30dp"로 설정되어 아래쪽으로 30dp만큼 간격을 두고 Cotent를 배치하였습니다.
TextView05의 경우 모든 방향으로 30dp만큼 설정하였고 그래서 모든 방향으로 30dp만큼 간격을 두고 Content를 배치하였습니다.
TextView06의 경우 android:padding="30dp"로 입력하였는데, TextView05와 동일하게 모든 방향으로 30dp만큼 적용을 한다는 의미입니다.

패딩은 View 객체와 그 객체의 Content의 여백을 조절하기 때문에 Padding도 View 객체의 영역에 포함됩니다. 그래서 배경색(Background)을 지정했을 때 Padding을 포함한 View 객체 영역에 적용되는 것을 볼 수 있습니다.
마진(Margin)
마진은 View 객체와 그 부모인 ViewGroup 객체와의 간격(여백)을 설정하는 속성입니다. 패딩과는 다르게 View객체와 부모 객체와의 여백을 두기 때문에 마진은 View 객체의 영역에 포함되지 않습니다. 그래서 Background를 지정했을 때 마진을 제외한 View 객체에만 배경색이 적용됩니다.
예제로 마진이 어떤 속성인지 알아보겠습니다. 아래 코드를 입력하고 결과를 확인해주세요.
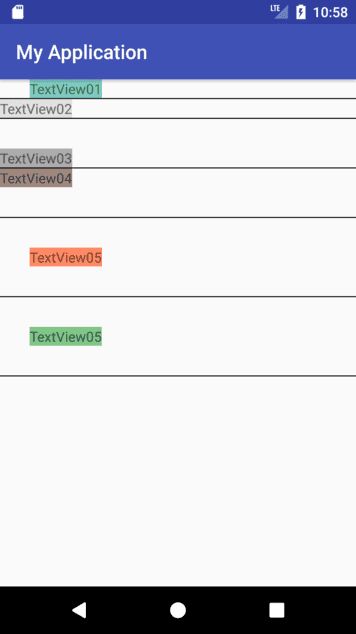
마진은 View객체에 포함되지 않기 때문에 배경색을 넣어도 보이지 않습니다. 그래서 구분하기 편하게 TextView를 이용하여 구분선을 만들었습니다.
<!-- 구분선입니다 --> 주석이 있는 TextView 객체는 구분선이기 때문에 무시해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView01"
android:layout_marginLeft="30dp"
android:background="#80cbc4"/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/> <!-- 구분선입니다 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/> <!-- 구분선입니다 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="TextView03"
android:background="#ababab"/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/> <!-- 구분선입니다 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:text="TextView04"
android:background="#a1887f"/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/> <!-- 구분선입니다 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginRight="30dp"
android:layout_marginLeft="30dp"
android:layout_marginBottom="30dp"
android:text="TextView05"
android:background="#ff8a65"/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/> <!-- 구분선입니다 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:text="TextView06"
android:background="#81c784"/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/> <!-- 구분선입니다 -->
</LinearLayout>TextView01의 경우 layout_marginLeft="30dp"이 설정되어 LinearLayout의 왼쪽 30dp만큼 간격을 두고 TextView01을 배치하였습니다. 배경색은 마진 영역에 적용되지 않았습니다.
TextView02, 03, 04의 경우도 오른쪽, 위, 아래 방향으로 간격을 두고 객체가 배치되었습니다.
TextView05, TextView06의 경우 모든 방향으로 마진을 적용한 경우입니다.
Color
android:background 또는 android:textColor 등의 속성에 Color를 입력하면 배경 또는 글자색이 변경됩니다. 이 속성들 외에도 Color를 입력할 부분이 많습니다. 예제를 통해서 Color를 입력하는 방법에 대해서 알아보겠습니다.
먼저 /res/values/colors.xml에 mycolor 변수를 추가해주세요. xml 형식이며 name에 변수명을, element에 #이후 16진수 6자를 입력해주세요. (앞에서부터 16진수 2개씩 R, G, B를 뜻합니다.)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="mycolor">#ab12ab</color>
</resources>그리고 /res/layout/activity_main.xml에 아래 코드를 입력하고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView01"
android:textColor="#a1887f"
android:padding="30dp"
android:background="#80cbc4"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView02"
android:padding="30dp"
android:textColor="@color/mycolor"
android:background="#e0e0e0"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView03"
android:padding="30dp"
android:textColor="@android:color/holo_green_dark"
android:background="#ababab"/>
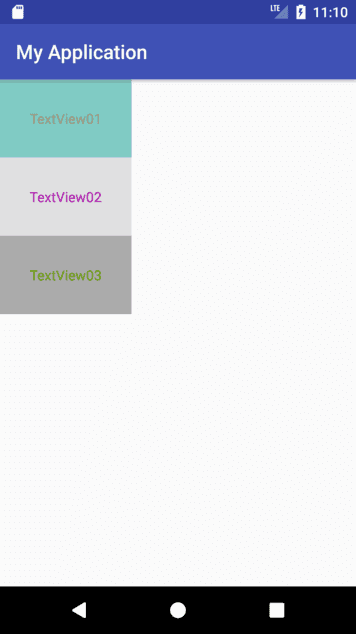
</LinearLayout>TextView01의 경우 textColor="#a1887f"처럼 직접 RGB값을 입력하여 색상을 설정하였습니다.
TextView02의 경우 textColor="@color/mycolor"처럼 변수로 설정한 color를 사용하여 색상을 설정했습니다. Color 변수는 /res/values/colors.xml에서 선언할 수 있습니다.
TextView03의 경우 textColor="@android:color/holo_green_dark"처럼 System 변수를 사용하였습니다. @android:color/로 시작하는 변수들은 System에 이미 선언된 변수들로 개별적으로 선언할 필요가 없습니다.
Gravity
Gravity는 객체 내에서 Content의 위치를 설정하는 속성입니다. 예제를 통해 Gravity속성이 무엇인지 알아보겠습니다. 아래 코드를 입력하고 결과를 확인해주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView01"
android:gravity="left"
android:background="#80cbc4"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView02"
android:gravity="right"
android:background="#e0e0e0"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView03"
android:gravity="center_horizontal"
android:background="#ababab"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView04"
android:gravity="center_vertical"
android:background="#a1887f"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView05"
android:gravity="center"
android:background="#ff8a65"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView06"
android:gravity="bottom"
android:background="#81c784"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView07"
android:gravity="top|center_horizontal"
android:background="#29b6f6"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView08"
android:gravity="bottom|center_horizontal"
android:background="#5c6bc0"/>
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:text="TextView09"
android:gravity="bottom|right"
android:background="#f06292"/>
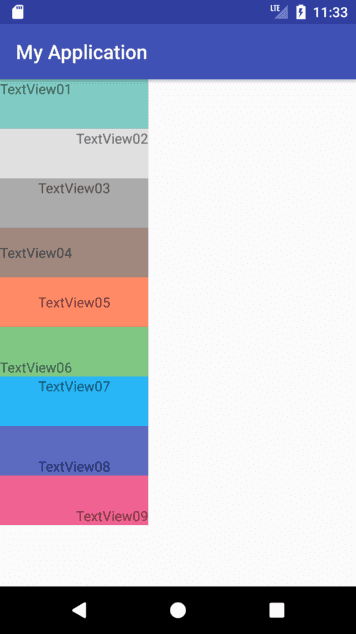
</LinearLayout>TextView01의 경우 gravity="left"를 설정하여 Content가 View의 왼쪽에 위치하였습니다.
TextView02의 경우 gravity="right"를 설정하여 Content가 View의 오른쪽에 위치하였습니다.
TextView03의 경우 gravity="center_horizontal"을 설정하여 Content가 View의 가로 축의 중앙에 위치하였습니다.
TextView04의 경우 gravity="center_vertical"을 설정하여 Content가 View의 세로 축의 중앙에 위치하였습니다.
TextView05의 경우 gravity="center"를 설정하여 Content가 View의 가로축과 세로 축의 중앙에 위치하였습니다.
TextView06의 경우 gravity="bottom"을 설정하여 Content가 View의 아래쪽에 위치하였습니다.
TextView07의 경우 gravity="top|center_horizontal"을 설정하여 View의 위쪽의 가로축 중앙에 위치하였습니다. TextView07은 | 연산자를 사용하여 두개를 동시에 적용하였습니다.
TextView08의 경우 gravity="bottom|center_horizontal"을 설정하여 View의 아래쪽의 가로축 중앙에 위치하였습니다. 이 경우도 두개를 동시에 적용하였습니다.
TextView09의 경우 gravity="bottom|right"을 설정하여 View의 우측 하단에 위치하였습니다. 이 경우도 두개를 동시에 적용하였습니다.
layout_gravity
layout_gravity는 객체가 그 부모 ViewGroup 내에서 보여질 위치를 정하는데 사용하는 속성입니다. 예제를 통해 layout_gravity가 어떤 속성인지 알아보겠습니다. 아래 코드를 입력하고 결과를 확인해주세요.
지금까지 부모 VidwGroup은 LinearLayout이었는데, 이번에는 부모 ViewGroup이 FrameLayout이 되도록 설정하였습니다. 그 이유는 LinearLayout은 위에서 아래로 순차적으로 객체의 사이즈를 계산하는 속성이 있어서 layout_gravity 속성을 모두 살펴보는데 제한적일 수 있기 때문입니다. FrameLayout은 나중에 더 자세히 알아보겠습니다. 이번 장에서는 이런 것이 있다는 정도만 봐주세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#e0e0e0">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView01"
android:layout_gravity="left"
android:background="#80cbc4"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#a1887f">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView02"
android:layout_gravity="center_horizontal"
android:background="#f8bbd0"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#e1bee7">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView03"
android:layout_gravity="right"
android:background="#ff8a65"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#bbdefb ">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView04"
android:layout_gravity="center"
android:background="#81c784"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#b2dfdb">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView05"
android:layout_gravity="center_vertical"
android:background="#f3e5f5"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#ffb74d">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView06"
android:layout_gravity="center_vertical|right"
android:background="#2196f3"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#bcaaa4">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView07"
android:layout_gravity="bottom"
android:background="#ff7043"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#a5d6a7 ">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView08"
android:layout_gravity="bottom|right"
android:background="#7986cb"/>
</FrameLayout>
<FrameLayout
android:layout_width="150dp"
android:layout_height="50dp"
android:background="#f0f4c3">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView09"
android:layout_gravity="bottom|center_horizontal"
android:background="#f48fb1"/>
</FrameLayout>
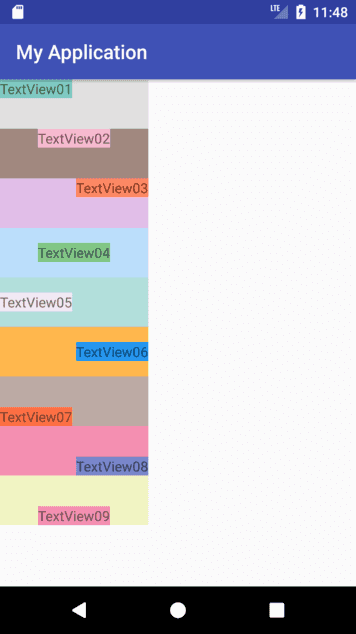
</LinearLayout>TextView01의 경우 layout_gravity="left"를 설정하였습니다. TextView01의 부모인 ViewGroup은 가로 150dp, 세로 50dp인 FrameLayout 객체입니다. left로 설정했기 때문에 FrameLayout의 왼쪽에 TextView01 객체가 위치하였습니다.
TextView02의 경우 layout_gravity="center_horizontal"를 설정하여 FrameLayout의 가로축 중앙에 객체가 위치하였습니다.
TextView03의 경우 layout_gravity="right"를 설정하여 FrameLayout의 우측에 객체가 위치하였습니다.
TextView04의 경우 layout_gravity="center"를 설정하여 FrameLayout의 가로측 중앙과 세로측 중앙에 객체가 위치하였습니다.
TextView05의 경우 layout_gravity="center_vertical"를 설정하여 FrameLayout의 세로측 중앙에 객체가 위치하였습니다.
TextView06의 경우 layout_gravity="center_vertical|right"를 설정하여 FrameLayout의 우측의 세로측 중앙에 객체가 위치하였습니다.
TextView07의 경우 layout_gravity="bottom"를 설정하여 FrameLayout의 하단에 객체가 위치하였습니다.
TextView08의 경우 layout_gravity="bottom|right"를 설정하여 FrameLayout의 우측 하단에 객체가 위치하였습니다.
TextView09의 경우 layout_gravity="bottom|center_horizontal"를 설정하여 FrameLayout의 하단의 가로측 중앙에 객체가 위치하였습니다.
정리
기본적인 View의 속성들에 대해서 알아보았습니다. 자신이 의도한 대로 UI Layout을 변경하기 위해서는 View의 기본적인 속성들을 알고 있어야 합니다.
튜토리얼에서 사용한 코드는 GitHub: Layout 기본 속성에서 확인하실 수 있습니다.
참고
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력