Activity에서 동일한 앱의 다른 Activity를 실행하는 방법을 소개합니다.
Activity 생성
이 글에서는 첫번째 App 만들기에서 생성한 Project에 다른 Activity를 추가로 생성하고 실행해보겠습니다.
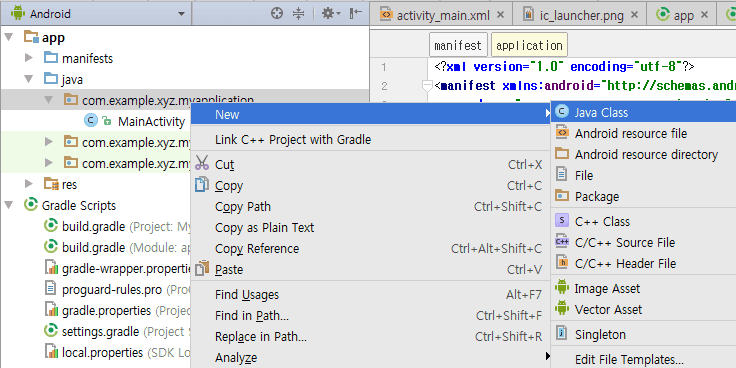
Activity를 생성하려면 Java 파일을 생성해야 합니다. com.example.xyz.myapplication 폴더를 우클릭하고 **[New > Java Class]**를 선택합니다.
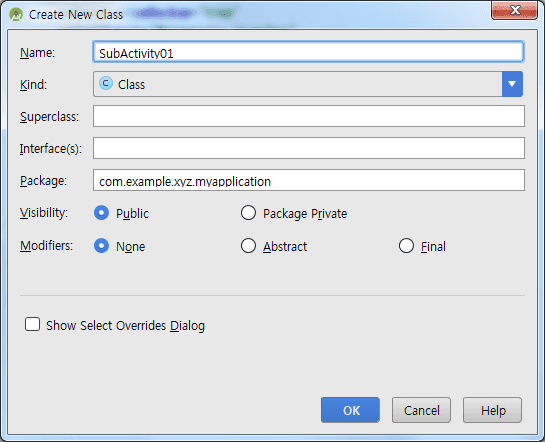
아래와 같은 창이 뜨는데 Name에 SubActivity01이라고 입력하고 OK를 누릅니다.
SubActivity01.java를 열어보면 기본적으로 pacakge가 선언되어 있고 Class가 정의되어 있습니다.
package com.example.xyz.myapplication;
/**
* Created by XYZ on 2017-08-13.
*/
public class SubActivity01 {
}SubActivity01를 Activity로 만드려면 SDK의 Activity를 상속받아야 합니다. 아래 코드처럼 AppCompatActivity을 상속받습니다.
package com.example.xyz.myapplication;
import android.support.v7.app.AppCompatActivity;
/**
* Created by XYZ on 2017-08-13.
*/
public class SubActivity01 extends AppCompatActivity {
}AndroidManifest.xml 등록
위에서 Activity를 생성하였지만 AndroidManifest.xml에 등록하지 않는다면 Device는 Activity가 있는지 모릅니다. AndroidManifest.xml을 열고 아래처럼 <application> tag 안에 **<activity android:name=".SubActivity01" />**를 입력하면 등록이 끝납니다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.xyz.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SubActivity01" />
</application>
</manifest>Layout xml 설정
Activity java 파일도 생성하였고 AndroidManifest.xml에 등록하였습니다. 이대로 Activity를 실행을 한다면 빈 화면이 보여질 것입니다. 왜냐하면 Layout을 만들어주지 않았거든요. Layout은 Java code로도 짤 수 있지만 편의를 위해서 xml 파일로 설정하는 것이 좋습니다. /res/layout/ 폴더에 layout 파일을 만들어 보겠습니다.
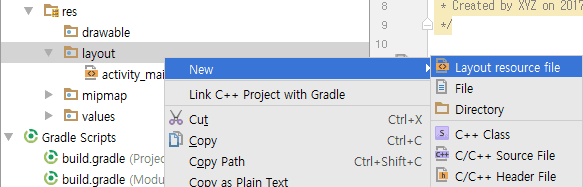
layout 폴더를 우클릭하여 **[New > Layout resource file]**을 실행합니다.
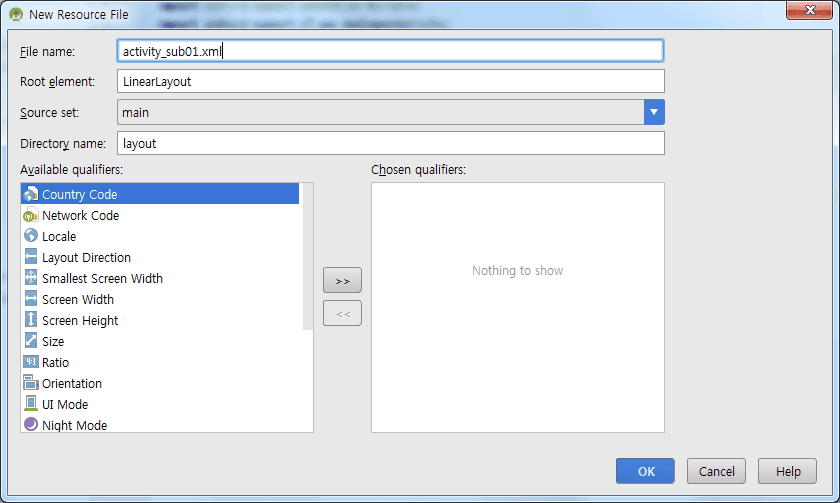
설정화면에서 File name에 activity_sub01.xml이라고 입력합니다. 그리고 Root element가 LinearLayout으로 설정되었는데 OK를 누르면 LinearLayout 코드가 자동생성됩니다.
생성된 activity_sub01.xml을 열어보면 아래처럼 LinearLayout이 자동생성됨을 확인할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>LinearLayout은 말그대로 Layout이기 때문에 아무것도 보여주지 않습니다. 간단히 아래처럼 TextView를 추가해보겠습니다. 연습을 위해 아래 TextView 코드를 복사하여 붙여넣지 마시고 직접 Typing해보세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sub activity01"
android:layout_gravity="center"/>
</LinearLayout>Activity에 Layout 등록
Layout 파일을 생성하였으니 SubActivity01에서 이 파일을 Layout으로 사용하겠다고 등록을 해야 합니다.
언제, 어떻게 등록을 해야 할까요? Activity가 생성될 때 layout 파일이 등록이 되어야 합니다. Android는 Lifecycle이라는 것이 있는데 Activity가 생성될 때 **onCreate()**라는 callback method로 Activity에게 알려줍니다. 따라서 우리는 onCreate() method를 Override하여 layout을 등록하는 코드를 넣으면 됩니다. (Activity Lifecycle은 다음에 배울 예정입니다)
**onCreate()**라는 메소드는 직접 typing해도 좋고 자동생성 툴로 생성해도 좋습니다. 이번에는 툴로 생성해보겠습니다.
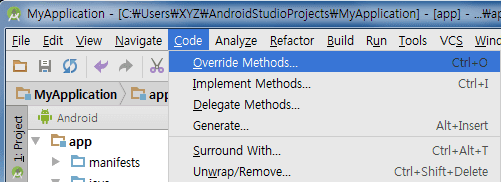
Activity 파일을 연 상태로 **[Code > Override Methods]**를 실행합니다.
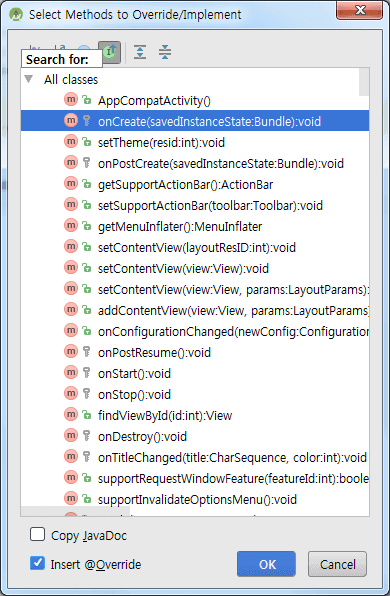
우리는 onCreat()를 Override할 것이기 때문에 onCreate()를 선택하고 OK를 누릅니다.
Activity 코드를 확인하면 아래처럼 Override된 onCreate() 코드가 자동 생성되었습니다.
package com.example.xyz.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SubActivity01 extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}onCreate()가 생성되었다면 이 method 안에 setContentView(R.layout.activity_sub01);로 layout을 등록하면 됩니다. 여기서 R.layout.activity_sub01는 res/layout 폴더에 있는 activity_sub01.xml 파일을 의미합니다.
public class SubActivity01 extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub01);
}
}MainActivity에 버튼 넣기
모든 작업이 끝났지만 SubActivity는 실행되지 않습니다. App을 실행하면 MainActivity 화면이 나오도록 설정되어있지만 정작 SubActivity를 실행하는 코드는 없기 때문입니다.
우리는 MainActivity에 버튼을 넣고 그 버튼을 누르면 SubActivity01이 실행되도록 구현해볼 것입니다.
MainActivity의 layout 파일은 activity_main.xml입니다. Root layout은 ConstraintLayout인데 아직은 어렵기 때문에 내용을 모두 지우고 LinearLayout으로 변경하겠습니다. 아래처럼 수정하시면 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
</LinearLayout>여기에 Button을 넣겠습니다. 아래처럼 Button 코드를 넣으시면 됩니다. android:text는 Button에 보여지는 text를 설정하는 속성입니다. 이 속성에 직접 String을 넣어도 되지만 저는 strings.xml에 string 변수를 정의하였고 그것을 사용하였습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/start_subactivity01"/>
</LinearLayout>String 변수를 등록할 때는 아래처럼 /res/values/strings.xml에 변수를 추가하면 됩니다. 그리고 사용할 때는 "@string/start_subactivity01" 처럼 사용하시면 됩니다.
<resources>
<string name="app_name">My Application</string>
<string name="start_subactivity01">Start SubActivity01</string>
</resources>버튼 이벤트 처리
Button은 생성되었지만 Button을 눌러도 아무런 동작을 하지 않습니다. 왜냐하면 아무런 동작을 정의하지 않았기 때문입니다. Button을 눌렀을 때 Activity가 실행되도록 구현해보겠습니다.
먼저 MainActivity에 Parameter가 View인 함수를 생성합니다. 저는 **void onButtonClick(View v)**로 생성하였습니다. 이름은 마음대로 설정해도 됩니다. 주의할 점은 Parameter로 View 가 들어가야 한다는 점입니다.
package com.example.xyz.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
void onButtonClick(View v) {
}
}다음으로 activity_main.xml의 Button에 **android:onClick="onButtonClick"**을 정의해줍니다. Button이 click되었을 때 MainActivity의 onButtonClick 함수를 호출 해준다는 의미입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/start_subactivity01"
android:onClick="onButtonClick"/>
</LinearLayout>이제 Button을 눌렀을 때 onButtonClick 함수가 호출되게 만들었습니다. 마지막으로 onButtonClick 함수 안에 SubActivity를 실행하도록 코드를 넣으면 됩니다.
아래처럼 Intent와 StartActivity 함수를 이용하면 SubActivity를 실행할 수 있습니다.
package com.example.xyz.myapplication;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
void onButtonClick(View v) {
Intent intent = new Intent(this, SubActivity01.class);
startActivity(intent);
}
}Activity 실행
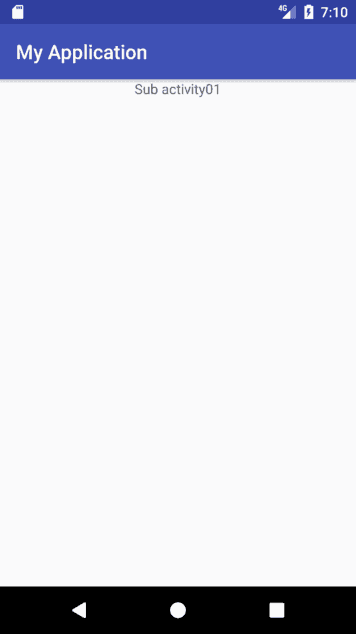
이제 App을 직접 실행하고 Button을 눌러 SubActivity를 실행해 봅시다.
정리
- Activity는 Java 객체로 생성하고 Activity를 상속받아야 함
- Activity를 생성하면 꼭 AndroidManifest.xml에 등록
- Activity의 Layout은 /res/layout/에 xml파일로 설정
- Activity에서 Layout xml을 등록하려면 setContentView()를 사용
- Button click 이벤트 처리를 하려면 layout의 android:onClick에서 Java function을 등록
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력