View와 ViewGroup
안드로이드에서 UI 요소들은 크게 View와 View Group 객체로 이루어져 있습니다. Java에서도 UI Layout을 정의할 수 있지만 가장 간단한 방법은 /res/layout/에 xml파일로 정의를 하는 것 입니다.
ViewGroup과 View 객체는 다음과 같은 특징들이 있습니다.
- ViewGroup은 하위에 여러 ViewGroup, View들을 포함하고 있고 ViewGroup, View 객체들의 위치를 결정합니다.
- View는 TextView, Button 등 어떤 기능을 하는 Component입니다.
- 각 객체는 다양한 속성을 가질 수 있으며, 속성 값에 따라 UI가 변경됩니다.
- 구조적으로 ViewGroup 객체는 View 객체를 상속받습니다.
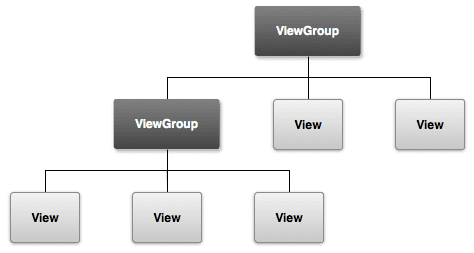
- 아래 그림처럼 ViewGroup은 여러 ViewGroup과 View들을 갖을 수 있습니다.
View와 ViewGroup의 개념에 대해서 알아보았습니다. 이번 튜토리얼에서는 안드로이드 프로젝트에서 UI Layout을 어떻게 정의하는지 알아보겠습니다.
프로젝트 생성하기
[File] >> [New] >> [New Project]에서 Empty Activity를 선택하시고 새 프로젝트를 생성해주세요.
프로젝트는 생성하면 자동적으로 MainActivity.java와 activity_main.xml 파일이 생성됩니다. MainActivity.java 코드를 보면 activity_main.xml으로 UI Layout을 정의하도록 코드가 입력되어있습니다.
Layout 정의
Layout을 정의하는 가장 쉬운 방법은 /res/layout/에 xml파일에 정의를 하는 것입니다. activity_main.xml을 열어보시면 기본적인 layout 코드가 있습니다.
저희는 더 간단한 Layout을 정의할 것이기 때문에, 입력된 모든 코드를 지우고 아래 코드를 입력해주세요.
(tools:context에는 자신의 package name을 입력해주셔야합니다.)
코드를 보시면 LinearLayout(ViewGroup)이 하위에 TextView(View) 3개를 포함하고 있습니다. 여기서 LinearLayout의 역할은 ViewGroup으로써 TextView들의 위치를 정해줍니다. TextView는 설정된 Text를 화면에 보여주는 역할을 합니다.
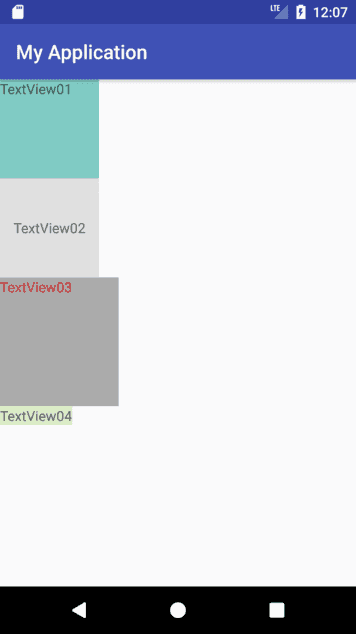
앱을 실행해보면 어떻게 UI가 배치되었는지 확인할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="TextView01"
android:background="#80cbc4"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:text="TextView02"
android:gravity="center"
android:background="#e0e0e0"/>
<TextView
android:layout_width="120dp"
android:layout_height="130dp"
android:text="TextView03"
android:textColor="#c62828"
android:background="#ababab"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView04"
android:background="#dcedc8"/>
</LinearLayout>실행해보면 TextView들을 세로로 배치된 것이 보입니다. LinearLayout에 android:orientation="vertical" 속성을 입력하였기 때문에 세로로 배치가 되었습니다.
TextView들은 TextView01, TextView02... 라는 글자를 보여주는데, 이런 글자를 보여주는 이유는 TextView에 android:text="TextView01" 속성을 입력하였기 때문입니다. 또한, 배경색이 각자 다른 이유도 역시 각 객체마다 android:background 속성에 다른 색상 값을 입력하였기 때문입니다.
이처럼 View와 ViewGroup에 다양한 속성을 입력할 수 있고, 입력한 속성에 따라서 UI Layout이 변경됩니다.
이번에는 기존의 코드를 지우고 아래 코드를 입력하여 실행해보세요.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.codestudio.myapplication.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#80cbc4"
android:text="TextView01" />
<TextView
android:layout_width="100dp"
android:layout_height="40dp"
android:text="TextView02"
android:background="#e0e0e0"/>
<TextView
android:layout_width="120dp"
android:layout_height="130dp"
android:text="TextView03"
android:textColor="#c62828"
android:background="#ababab"/>
<TextView
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="TextView04"
android:background="#dcedc8"/>
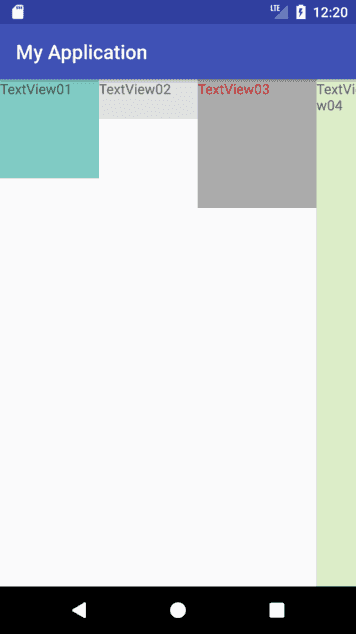
</LinearLayout>이번에는 위와는 다르게 4개의 TextView가 가로로 배치되었습니다. LinearLayout의 android:orientation속성을 "horizontal"로 입력했기 때문입니다.
View의 속성 중에 높이를 결정하는 속성도 있습니다. TextView4를 보시면 화면 전체 높이로 설정이 되어있는데 이것은 android:layout_height속성을 match_parent로 설정했기 때문입니다.

LinearLayout의 속성들 중에 tools:context라는 속성이 있는데 이 Layout이 사용되는 Activity의 이름이 입력됩니다. 이 속성은 Layout과 직접적인 관련은 없지만 AndroidStudio의 Preview 기능을 도와줍니다.
UI Layout 정의와 관련이 없기 때문에 정확한 Preview가 필요없다면 이 속성을 삭제하셔도 됩니다.
정리
View와 ViewGroup에 대해서 간단히 알아보았고 프로젝트에서 어떻게 UI를 정의하는지 알아보았습니다. 중요한 것은 ViewGroup은 내부 객체들의 위치를 결정하, View는 어떤 특정 기능을 한다는 것입니다. 앞으로 View의 다양한 속성들을 살펴보도록 하겠습니다.
참고
Related Posts
- Android 14 - 사진/동영상 파일, 일부 접근 권한 소개
- Android - adb push, pull로 파일 복사, 다운로드
- Android 14 - 암시적 인텐트 변경사항 및 문제 해결
- Jetpack Compose - Row와 Column
- Android 13, AOSP 오픈소스 다운로드 및 빌드
- Android 13 - 세분화된 미디어 파일 권한
- Android 13에서 Notification 권한 요청, 알림 띄우기
- Android 13에서 'Access blocked: ComponentInfo' 에러 해결
- 에러 해결: android gradle plugin requires java 11 to run. you are currently using java 1.8.
- 안드로이드 - 코루틴과 Retrofit으로 비동기 통신 예제
- 안드로이드 - 코루틴으로 URL 이미지 불러오기
- Android - 진동, Vibrator, VibrationEffect 예제
- Some problems were found with the configuration of task 에러 수정
- Query method parameters should either be a type that can be converted into a database column or a List
- 우분투에서 Android 12 오픈소스 다운로드 및 빌드
- Android - ViewModel을 생성하는 방법
- Android - Transformations.map(), switchMap() 차이점
- Android - Transformations.distinctUntilChanged() 소개
- Android - TabLayout 구현 방법 (+ ViewPager2)
- Android - 휴대폰 전화번호 가져오는 방법
- Android 12 - Splash Screens 알아보기
- Android 12 - Incremental Install (Play as you Download) 소개
- Android - adb 명령어로 bugreport 로그 파일 추출
- Android - adb 명령어로 App 데이터 삭제
- Android - adb 명령어로 앱 비활성화, 활성화
- Android - adb 명령어로 특정 패키지의 PID 찾기
- Android - adb 명령어로 퍼미션 Grant 또는 Revoke
- Android - adb 명령어로 apk 설치, 삭제
- Android - adb 명령어로 특정 패키지의 프로세스 종료
- Android - adb 명령어로 screen capture 저장
- Android - adb 명령어로 System 앱 삭제, 설치
- Android - adb 명령어로 settings value 확인, 변경
- Android 12 - IntentFilter의 exported 명시적 선언
- Android - adb 명령어로 공장초기화(Factory reset)
- Android - adb logcat 명령어로 로그 출력